Developing an iOS app means looking at it on your device… a lot. Not just the actual app; mockups of the app, proposed designs, half-finished views, partially implemented features. One thing I’m a big proponent of is the sleep-on-it test. Once you’ve drawn up a design, go to bed and take a look at it in the morning. Does it still look right?
I do this by mocking up pixel-perfect designs in Photoshop, previewing them on my iPhone or iPad using Skala Preview, then saving screenshots to the Camera Roll to fawn or handwring over later. (You know how to do this, in any app, right? Press the home button and the lock button at the same time? Just checking.) This works, but not awesomely. My app screenshots end up mixed up with my photos. And forget zooming - Apple has long abandoned pixel-perfect closeups of graphics. Hope you like giant blurs when you’re trying to debug a stray pixel or a mismatched color.
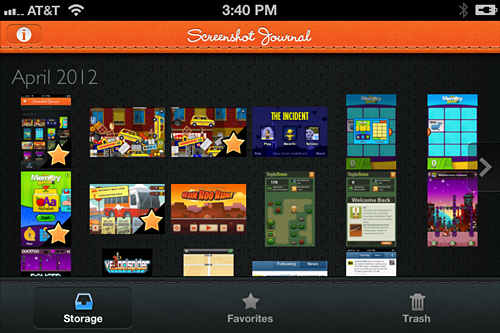
Enter Screenshot Journal, an app dedicated to your iOS screenshots, made by UIForge. (I’m told it was a tweet of mine that inspired them to build it. The system works!)
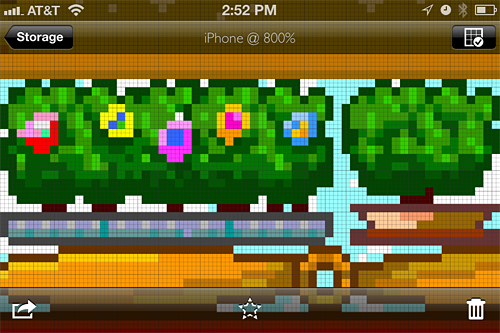
When launched, Screenshot Journal scans your photo library for screenshots - just screenshots - and imports them. You can then zoom in on them like a decent, civilized person:

Great for auditioning designs, debugging drawing flaws, and dissecting the art of others. This last one is crucial for anyone interested in pixel art, or pixel-precise UI design in general. Every time I get a closer look at a masterful piece of pixeling I learn a new thing or three about how to say a lot with just a few colored boxes.
Screenshot Journal is an app that celebrates and respects UI design. Get it.