Today we’re announcing our fourth and final SDK release of 2020, Expo SDK 40. SDK 40 includes React Native 0.63, mostly the same version as SDK 39 but with some additional bugfixes cherry-picked on top 🍒. Thank you to everyone that helped with beta testing!
⚡️ Highlights
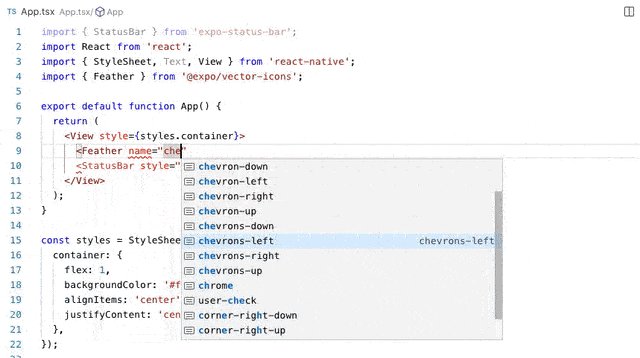
Updated icons and types for @expo/vector-icons
@expo/vector-icons has been updated to track the latest icon sets from react-native-vector-icons@7.1.0 (the previously tracked version was 6.6.0). Updated icon sets:
MaterialCommunityIcons to 5.3.45,
MaterialIcons to 4.0.0, FontAwesome 5 to 5.13.0, and
Feather to 4.28.0.
If you use the updated icon sets, please check your app to ensure that every icon that you use is still included.
The update also improves the TypeScript types to add support for autocompletion and validation of the name prop on all icon families.
Reanimated 2 release candidate available
Now with more bugfixes and improvements, the react-native-reanimated v2 release candidate is available in SDK 40! It’s also easier to install: just yarn add react-native-reanimated@2.0.0-rc.0 and add the Babel plugin, and you're good to go. Learn more in the documentation.
Background location is now an opt-in permission on Android
Most users do not use this permission and it raises red flags during Play Store submission, so we’ve decided to make this permission opt-in rather than opt-out (it’s easier to fall into the pit of success).
If you use background location features on Android, you’ll need to add "ACCESS_BACKGROUND_LOCATION" to the list of permissions in android.permissions in your app configuration file (app.json or app.config.js), if you haven't done so already. More context is available in this pull request.
@expo/dev-server is used in all apps SDK 40 and onward
Expo CLI previously started a Metro dev server for transforming, bundling, and serving your app via @react-native-community/cli . We've now decoupled the configuration required to start a Metro server for React Native from React Native CLI and are able to start Metro directly using its public JavaScript API. This has a number of benefits:
🚀 Publishing is faster! An early adopter reported a 33% improvement, and we’ve seen similar results.
🐛 No more ENOSPC errors with expo publish on CI.
🔧 File extensions (
sourceExts) can now be customized inmetro.config.jsrather thanpackagerOpts.sourceExtsinapp.config.jsor app.json😬 Running expo publish inside of a project with a running development server no longer kills the Metro process for the development server.
If you run into any issues in SDK 40 and suspect this change may be related, you can revert back to using the old process by setting the environment variable EXPO_USE_DEV_SERVER=0.
Expo client & standalone apps are now built with Xcode 12
We switched over expo build for SDK 37+ projects to be built with Xcode 12, and with SDK 40 the Expo client app is now built with Xcode 12 too. This resolves a confusing inconsistency in between the client and standalone apps around the DateTimePicker UI.
Constants.manifest is now available in Bare workflow apps
On our quest to continue eliminating any inconsistencies between the Managed and Bare workflow, Constants.manifest is now available in Bare workflow apps initialized with expo init or through expo eject. To add it to an an existing project, update to the latest version of expo-constants and follow these instructions.
Direct control over entitlements in standalone apps
You can now use the ios.entitlements key to customize your app entitlements as needed. For example, you can add the WiFi Info entitlement so that your standalone apps can access WiFi Network SSIDs.
Improvements to expo-notifications
This release fixes two long-standing bugs in expo-notifications: push tokens will no longer remain the same when restoring a device from a backup, and listening for notification responses is much more consistent with the new useLastNotificationResponse hook! There are plenty of other bug fixes, as well as brand new features (like scheduling weekly notifications), but as always make sure to look through the breaking changes just in case they affect you. Thank you for all the high-quality bug reports that allow us to continually improve libraries like expo-notifications!
🍏 Apple App Store privacy update
As of December 8, 2020, new app submissions and updates are required to provide information about their privacy practices in App Store Connect. See App privacy details on the App Store for more information.
For guidance, please refer to the Deploying to App Stores guide.
🌐 Expo CLI
Expo CLI is now 10% smaller and installs ~12 seconds faster! We upstreamed improvements to our dependency on create-react-app, reducing it by ~63%.
You can now sync your Bare projects with your Expo config by re-running expo eject — we'll move to rename this command in upcoming versions.
Improved support for Simulators, Emulators, and unauthorized Android devices:
🍩 Snack improvements
As of December, Snack has a new home 🏡 at the expo/snack monorepo. The monorepo will make it easier for developers to find documentation, contribute, and report bugs. This’ll be your place to go when you want to integrate Snack examples in your documentation. It currently contains the documentation and the snack-sdk package, and other packages such as the website and "snackager" (the Snack packager) will be moved there as well.
A new major version of the snack-sdk (v3) has been released to developers! It's faster, easier to use, comes with shiny new documentation and lots of tests. We've already battle-tested it on the snack.expo.io website and snack-sdk@3 is now available on the new expo/snack monorepo. It supports SDK 40 and has smart dependency management (similar to expo install) to help with selecting compatible package versions.
🏡 Visit the new expo/snack monorepo.
A note about missing dependencies on Snack
As of SDK 40, Snack requires that all used dependencies are added to package.json. This allows us to load a leaner runtime and provide faster and more accurate code completion. Any dependencies that are missing will be visible in the Problems Panel and can be added or updated using the provided action. Some of these missing dependencies already showed a warning in SDK 39, but will now result in an error as of SDK 40.
🏗 Deprecations, renamings, and removals
LegacyNotifications has been removed in favor of expo-notifications
The legacy Notifications library (imported from the expo package) has been deprecated since SDK 38, and will be removed in SDK 41. If you're still relying on this package, you should upgrade to the new expo-notifications library, which has plenty of improvements and shiny new features!
expo-random is now a peer dependency of expo-auth-session
Starting with SDK 40, when you install expo-auth-session you will also need to install expo-random.
If you use the latest version of expo-cli, expo upgrade will handle installing expo-random for you if your project includes expo-auth-session in its dependencies.
AppLoading has been extracted from the expo package
If you use this component, you should run expo install expo-app-loading and import AppLoading from its own package: import AppLoading from 'expo-app-loading';. This is part of an ongoing effort to make the expo package as lightweight as possible.
@react-native-community/picker is now @react-native-picker/picker
In September, the policy for the React Native Community organization was changed to focus on tooling and discussions to support the React Native ecosystem, and it is no longer is a host for libraries maintained by various React Native users (learn more here). As a result, libraries that were once part of the React Native Community are now rebranding under their own namespaces. This is the first of those renames that has impacted the Expo SDK, but we expect there to be more in the future.
You can transition to the new package name by uninstalling @react-native-community/picker, then running expo install @react-native-picker/picker and updating all of your imports accordingly in your app code.
Clipboard and CheckBox continue life in the Expo SDK
As React Native continues to remove APIs in order to focus on its core functionality, Clipboard and CheckBox have been deprecated and slated for removal in the upcoming React Native 0.64 release. You can switch over to expo-clipboard and expo-checkbox today in preparation for their removal. These APIs are almost identical, but there are some slight differences in order to have them fit in with the rest of the Expo SDK, so please refer to the expo-clipboard and expo-checkbox documentation when switching.
Global APIs set by the expo package are now deprecated
Expo has historically exported several APIs on the global __expo and Expo objects in order to make it easier for libraries to interoperate between Expo's Managed environments and Bare React Native projects. This isn't necessary anymore, and we've deprecated these globals and slated them for removal in SDK 41. Learn more on expo.fyi.
👋 Dropping iOS 10 support in the near future
iOS 10 is the last version of iOS that still supports 32-bit simulator builds (x86), and to keep Expo npm packages smaller, we plan to publish only 64-bit pre-build binaries for simulators (x64 and arm64). This has been past due — the last time we dropped an iOS version was over two years ago, when we dropped support for iOS 9 in September 2018. Apple no longer reports usage statistics for iOS 10 directly, but you can get a rough idea from reading the App Store — iOS and iPadOS usage table — 6% of all devices use iOS 11 or lower at the time of writing.
🧹 Dropped SDK 36; will drop SDK 37 next release
We routinely drop SDK versions that have low usage in order to reduce the number of versions we need to support. This release sees the end of life for SDK 36. As usual, your standalone apps built with SDK 36 will continue to work; however, SDK 36 projects will no longer work within the latest version of the Expo client. If you want to re-run expo build, then you’ll need to upgrade from SDK 36, preferably to SDK 40 so you won’t need to update again for a while (and also because each Expo version is better than the last!).
Our next release is planned for March 2021 and, at that time, we’ll be dropping support for SDK 37. If your project is running on SDK 37, consider upgrading to a newer version in the coming months.
➡️ Upgrading your app
Managed workflow
Here’s how to upgrade your app to Expo SDK 40 from 39:
Run
expo upgradein your project directory (requires the latest version of expo-cli, you can update withnpm i -g expo-cli).If you use
metro.config.jsin your project, please ensure that you use@expo/metro-configinstead of themetro-configpackage for getDefaultConfig. Learn more.If you are still using
react-navigationv4 along withreact-native-screens, please refer to this comment to handle upgrade warnings.Refer to the “Deprecations, renamings, and removals” section above for breaking changes that are most likely to impact your app.
Make sure to check the changelog for all other breaking changes!
Update the Expo app on your phones from the App Store / Google Play. expo-cli will automatically update your apps in simulators if you delete the existing apps, or you can run
expo client:install:iosandexpo client:install:android.If you built a standalone app previously, remember that you’ll need to create a new build in order to update the SDK version. Run
expo build:iosand/orexpo build:androidwhen you are ready to do a new build for submission to stores.
Bare workflow
The Bare workflow lets you operate independently of the Expo SDK cycle, updating RN versions and versions of individual Expo packages however and whenever you want. However, if you do stick roughly to Expo SDK versions, these steps will help you to upgrade to Expo SDK 40 from 39:
Install the latest version of CocoaPods — 1.10.0 or greater is required.
Run
expo upgradein your project directory (requires the latest version of expo-cli; you can update withnpm i -g expo-cli).No additional upgrade steps are required to use react-native 0.63.4 from 0.63.3. (See the React Native upgrade helper for more detail.)
Rebuild your native projects with
yarn iosandyarn android.Make sure to check the changelog for other breaking changes!








Top comments (13)
This is awesome! Something good happened at least this year lol.
BTW I have an expo 39 project, installed the latest expo-cli 4.0.12, ran
expo upgrade, and still get 39 (cli saying I have already installed the latest version). Any idea?To confirm, I have 4.0.12 successfully installed after running
expo --version.UPDATE: After an hour, running
expo upgradeshows me sdk 40! thankssorry about that! we pushed an update to expo-cli to force invalidating our versions cache when running
expo upgradeso this won't happen in the futureLooks like, it's not easy to upgrade..
From
"expo": "~36.0.0"to"expo": "^40.0.0".I'm using Next.js with Expo for Web.
Raised issue: github.com/expo/expo-cli/issues/3156
I upgraded to expo 40 with the bare workflow and i published it as an update on the app store and google and now when i run
expo-publishi don't see the changes being reflected like they were before.Any clue as to why the OTA updates are not working?
Do I understand it correctly that we should now be able to run
expo ejectfor bare workflows? That would be so awesome!When I run it after the successful upgrade (had only to remove yarn.lock), I get an error:
Is there anything I'm missing?
hi there! you can run
expo ejectin bare projects but ymmv - we aren't optimizing for this case right now. run it withEXPO_DEBUG=1 expo ejectto see more info about the error.Hi. May I ask, regarding the Deploying to App Stores guide, is IDFA thing and/or newly one started on Dec 8 related to only Managed workflow or both the workflows? 🤔 Thanks!! 🙏
Hello! The policy to disclose the use of IDFA and data collected is required for all apps submitted to the Apple App Store. However, the guidance provided here is specifically for the Managed workflow. That said, some of the information might still be helpful for answering the privacy questions even if you are using the Bare workflow.
Thanks for the good work. Is this likely to change in future releases?
If I understand this correctly, answering yes to IDFA will result in an ugly popup after installing. I would like to avoid this, especially if I don't use any of the functionality.
Thanks sir for your help. It's my first app, and don't finish yet. :D
lottie animation is still in danger zone any news regarding to it and we really need WebRTC for expo
I'm envious of apps that have successfully upgraded. I got a problem doing it apparently, it is caused by expo-notification and no solution or information on the forum or Google.
Just upgraded from SDK 39 to 40 without any issues. Thank you for the great release notes and all the hard work!! 👏 🎉 🍻