Google Chrome has become the most widely used web browser globally, with a significant proportion of software testers opting to make it their primary browser. What sets Chrome apart from other browsers is its vast collection of extensions. These extensions can range from ad blockers to performance monitoring tools, which can help testers to customize their browsing experience, streamline their work processes, and more efficiently, and ultimately boost productivity.
This article highlights 10 Chrome extensions that are handy for testers. Once installed, they simplify the testing process and yield results with minimal effort.
Top 10 Chrome Extensions For Testers
1- Bug Magnet
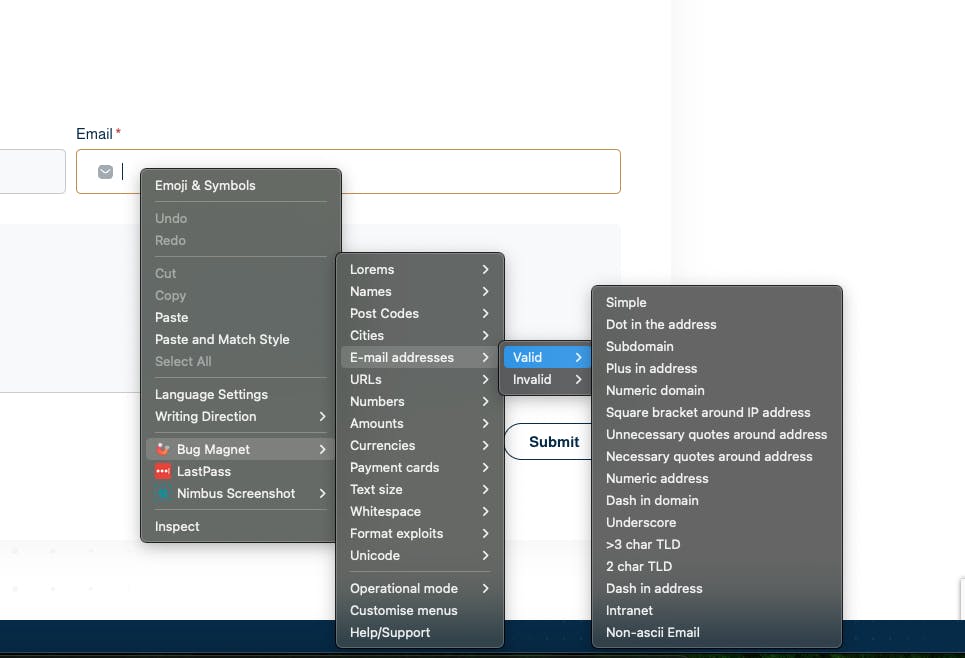
Bug Magnet is a handy tool for exploratory testing, providing easy access to common boundaries and edge cases. It can be used on input fields, text areas, and content editable DIVs, as well as multi-frame pages within the same domain. The tool includes names, URLs, basic XSS and JavaScript exploits, and problematic strings that may cause display issues. Additionally, it offers test data for eight different payment processors and allows users to load their own JSON files with project-specific data. Field value testing is made even easier, as Bug Magnet generates test values for you. By taking advantage of this extension, testers can save time, reduce errors, and focus on more critical aspects of their work.
By right-clicking, you can see various options to fill in the email field in the attachment.

2- Nimbus
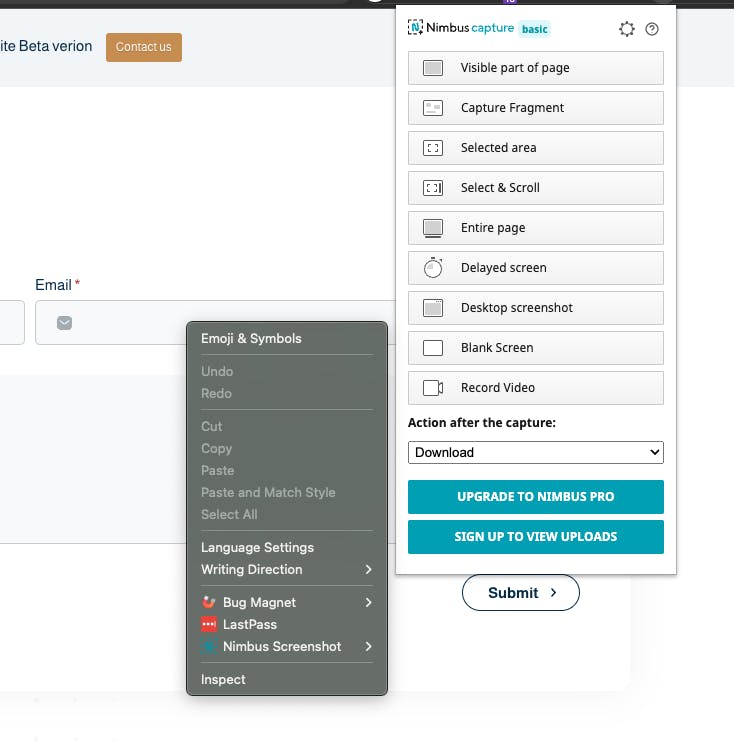
Nimbus is the ultimate screen recorder extension. It provides users with a range of free and paid plans that offer different features. With this extension, you can take screenshots with ease and record your desktop screen or browser tab. You can even add sound using a microphone or record using a webcam. Furthermore, you can capture an entire webpage without scrolling. Plus, it comes with customizable watermarks, annotations, cropping, and trimming features that make it even more exciting to use.
Adding screenshots to a bug report can aid in recapturing the step in which the bugs appeared, and it's a surefire way to earn the satisfaction of developers.
You can utilize it either by right-clicking or through the toolbar.

3- Window Resizer
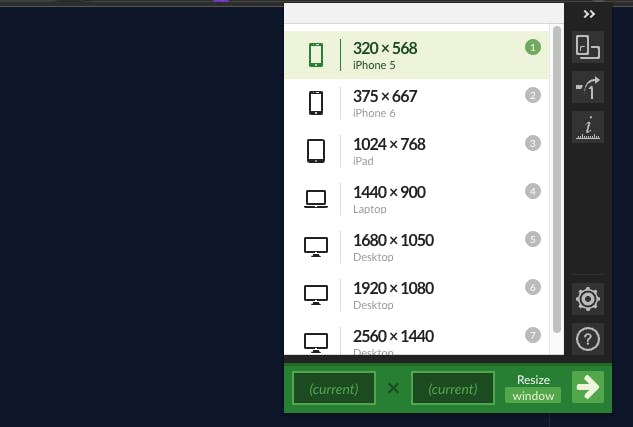
The Window Resizer tool for testing websites enables you to examine website layouts on various browser resolutions without the need for physical devices. It lets you adjust the browser window to simulate other screen resolutions, and the list of resolutions can be customized according to your preferences. You can reposition the window, modify its height and width, and select preset icons such as phone, tablet, laptop, or desktop. Moreover, you have the option to apply the new dimensions to the entire window or just the viewport. Window Resizer offers several handy functions, including setting global key shortcuts, exporting your settings, and importing them on a different computer. This tool is particularly useful for testing the responsiveness of websites.

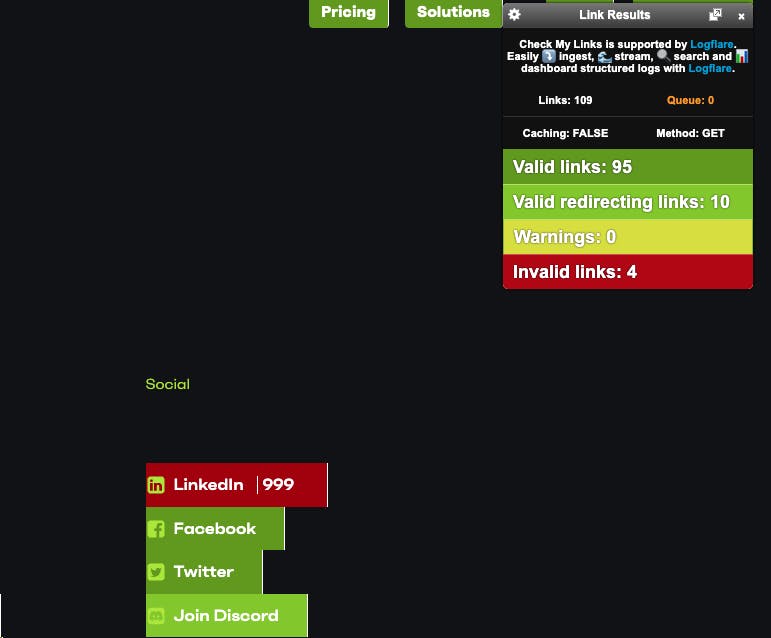
4- Check My Links
In order to ensure optimal user experiences, website testers need to quickly identify broken links. Manually clicking each link to check for functionality is impractical and tedious. Luckily, automating the process with tools like the Check my links extension can save time and effort. This extension swiftly detects all links on a web page and highlights which ones are valid or broken. It also allows testers to easily copy broken links to the clipboard and identify HTTP response codes and full URLs through the Console log found in Chrome's Tools or through the shortcut Ctrl+Shift+J.

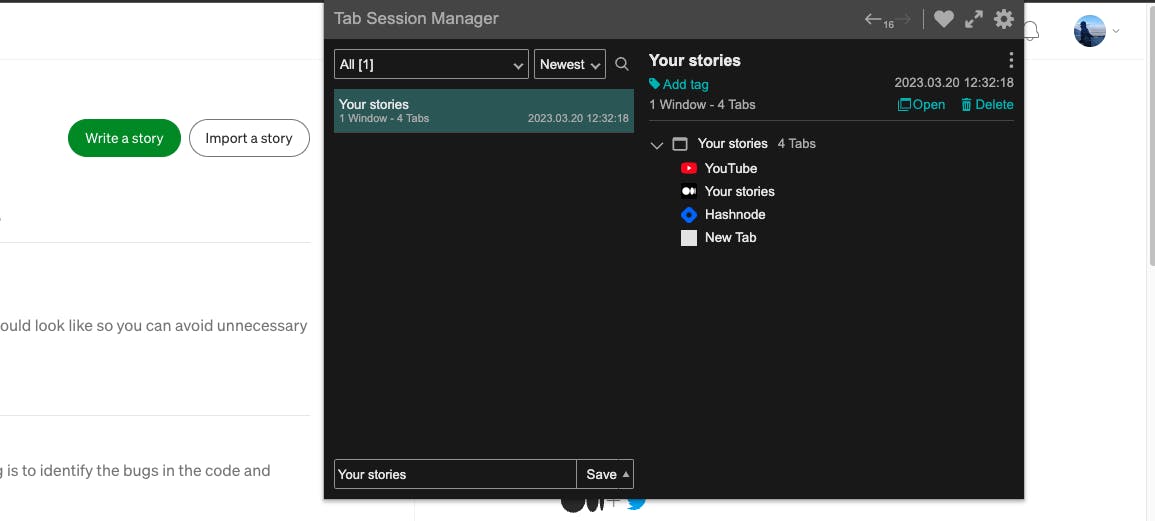
5- Tab Session Manager
Website testers often need to open the same links and URLs several times. To simplify this process, the Tab Session Manager extension enables tester to create a list of sites that can be opened and clicked on with just one click. This extension also allows them to easily update, save, delete, and restore the group, as well as save and restore the state of windows and tabs. Additionally, automatic saving is available, providing a backup option in case of accidental window closure.

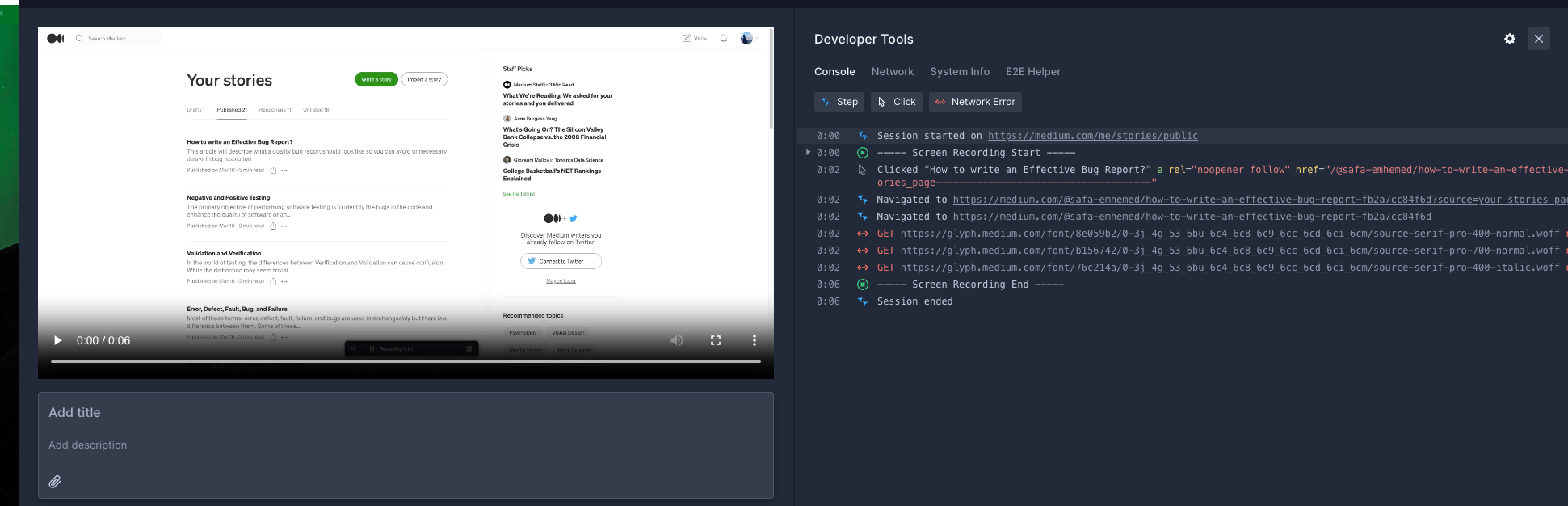
6- Bird Eats Bug
Bird Eats Bug is an easy-to-use SaaS tool that empowers non-technical users to generate detailed bug reports with interactive data. These reports are instrumental in helping engineers develop better software in less time. When a user records a screen of the problem, Bird Eats Bug's browser extension automatically supplements it with technical data such as console logs, network errors, and browser information. These comprehensive reports help engineers identify the root cause of the issue quickly and prevent unnecessary delays.

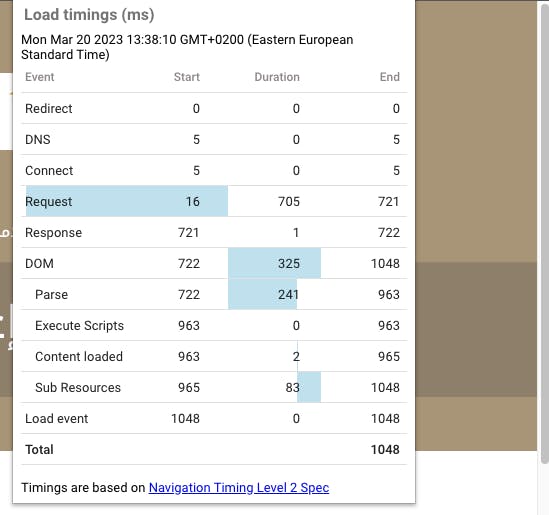
7- Page load time
Page Load extension is a tool conveniently displays the load time of individual pages on the toolbar and allows for easy monitoring and reporting. As a tester, it's crucial to keep an eye on page loading times since website visitors value speedy performance. Slow loading times can be a major deterrent, so identifying and addressing any issues promptly is imperative. Additionally, Lighthouse can be used to generate a comprehensive report outlining any performance issues.

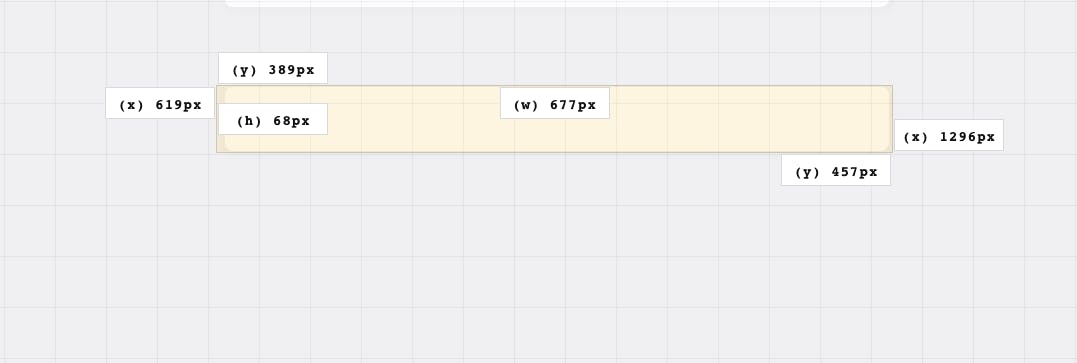
8- Page Ruler
The Page Ruler Redux extension is a straightforward Chrome extension designed for UI testing. It allows you to easily draw a ruler on any webpage, providing you with measurements for its width, height, and position in terms of top, bottom, left, and right. Additionally, you can adjust the ruler's size by dragging its edges. This extension is especially valuable for software testers who need to assess element spacing, including margins and paddings.

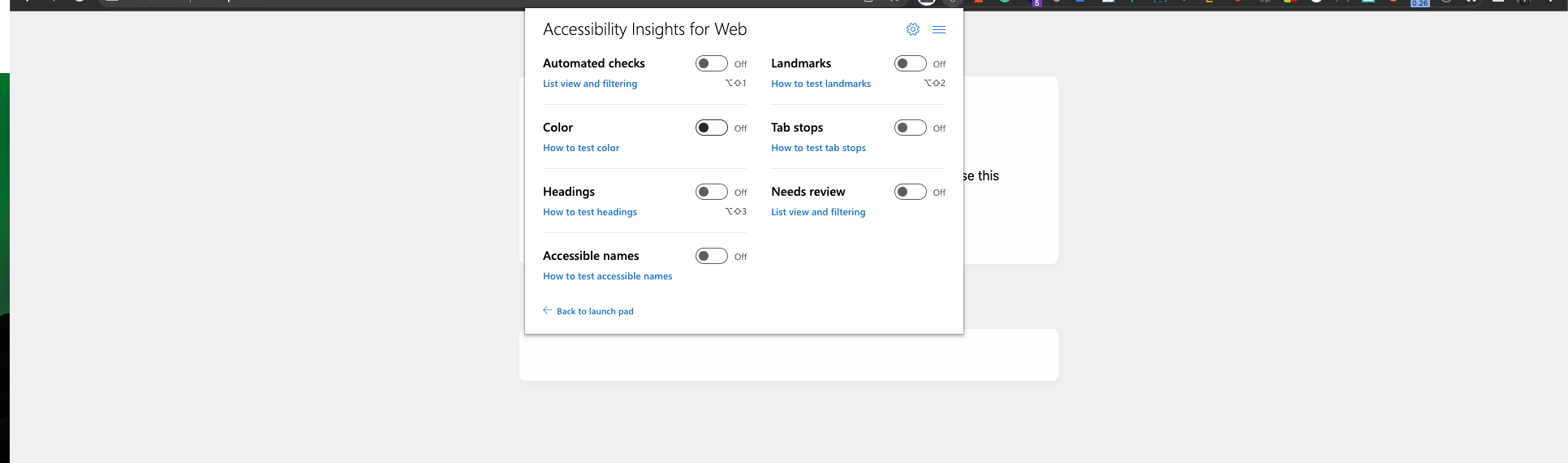
9- Accessibility Insights for Web
Accessibility Insights for Web is a browser extension that helps developers find and fix accessibility issues in websites and allows anyone with HTML skills to verify that a web page is compliant with standard accessibility guidelines. It also allows you to check headings hierarchy and colors contrast and many other accessibility matters.

10 - Clear Cache
When testing websites, it's essential to have the option to clear the cache. Doing so allows you to view the site as a new visitor would. The Clear Cache Chrome extension simplifies this process. With just a single click, you can clear your browser cache without encountering any pesky confirmation dialogs, pop-ups, or other bothersome interruptions. You can also choose to remove cookies globally or for specific domains, or exclude certain domains from the deletion process.
Final Thoughts
In this article, I mentioned just some of the essential Chrome extensions that can help streamline and accelerate the testing process. They have the power to simplify your work and personal life, making them a valuable addition to your everyday toolkit.
When selecting extensions, it's important to consider the specific requirements of your testing strategy. There are a lot of extensions in the market that fit different testing approaches and are recommended by thousands of testers worldwide.