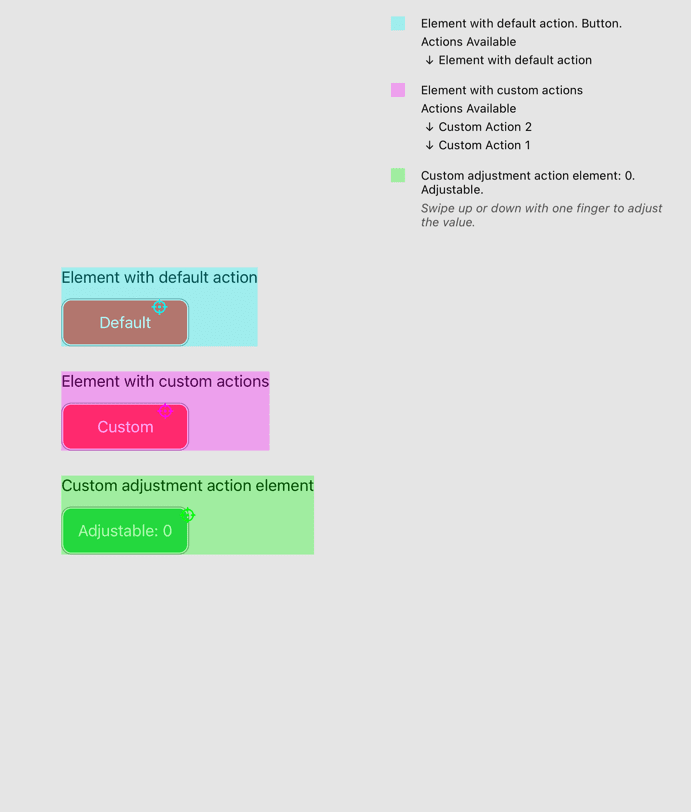
PlaybookAccessibilitySnapshot is an extension to Playbook that uses AccessibilitySnapshot to produce snapshots with accessibility information such as activation points and labels.
final class AccessibilitySnapshotTests: XCTestCase {
func testTakeAccessibilitySnapshot() throws {
let directory = ProcessInfo.processInfo.environment["SNAPSHOT_DIR"]!
try Playbook.default.run(
AccessibilitySnapshot(
directory: URL(fileURLWithPath: directory),
clean: true,
format: .png,
keyWindow: UIApplication.shared.windows.first { $0.isKeyWindow },
devices: [.iPhone11Pro(.portrait)]
)
)
}
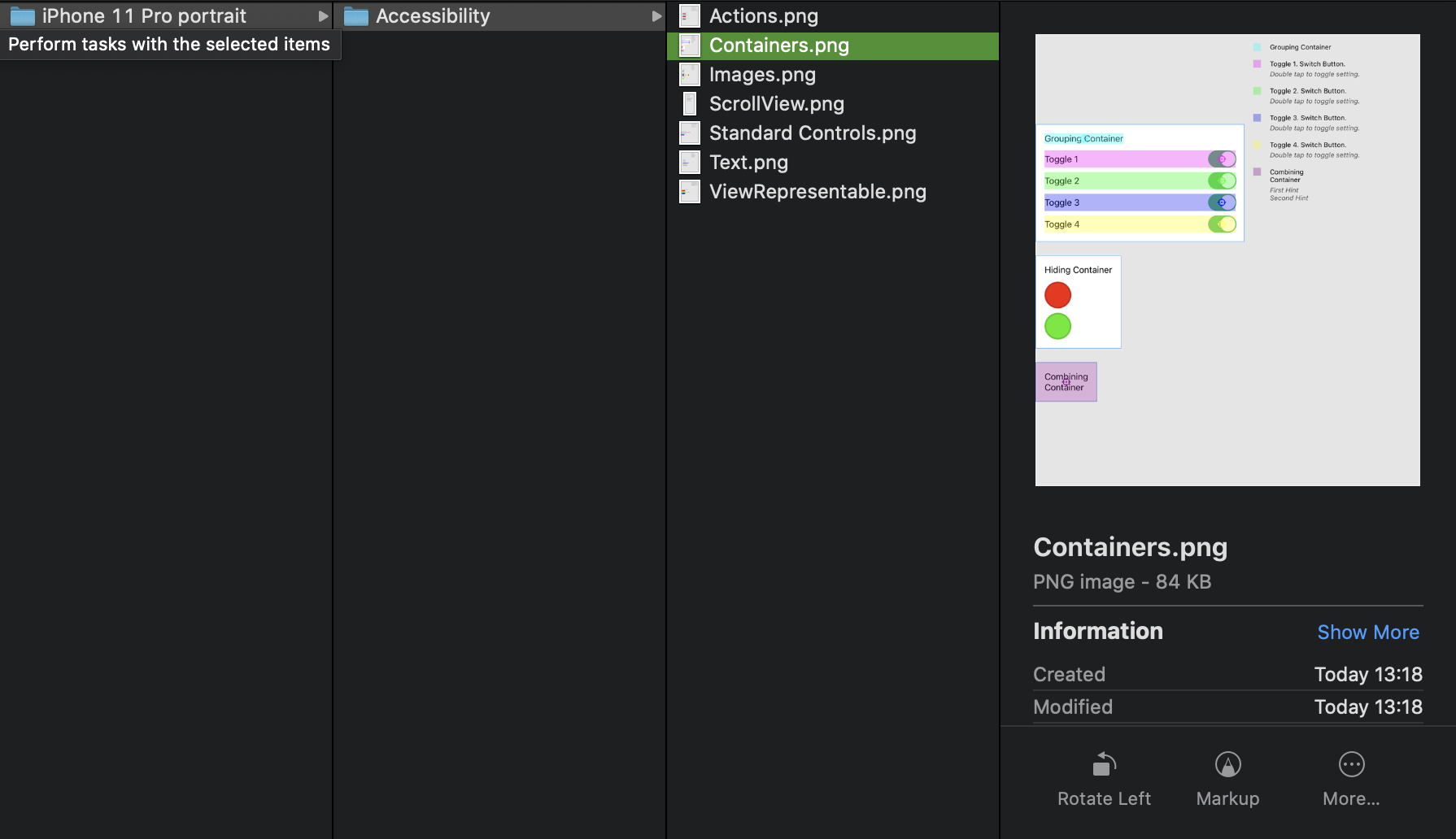
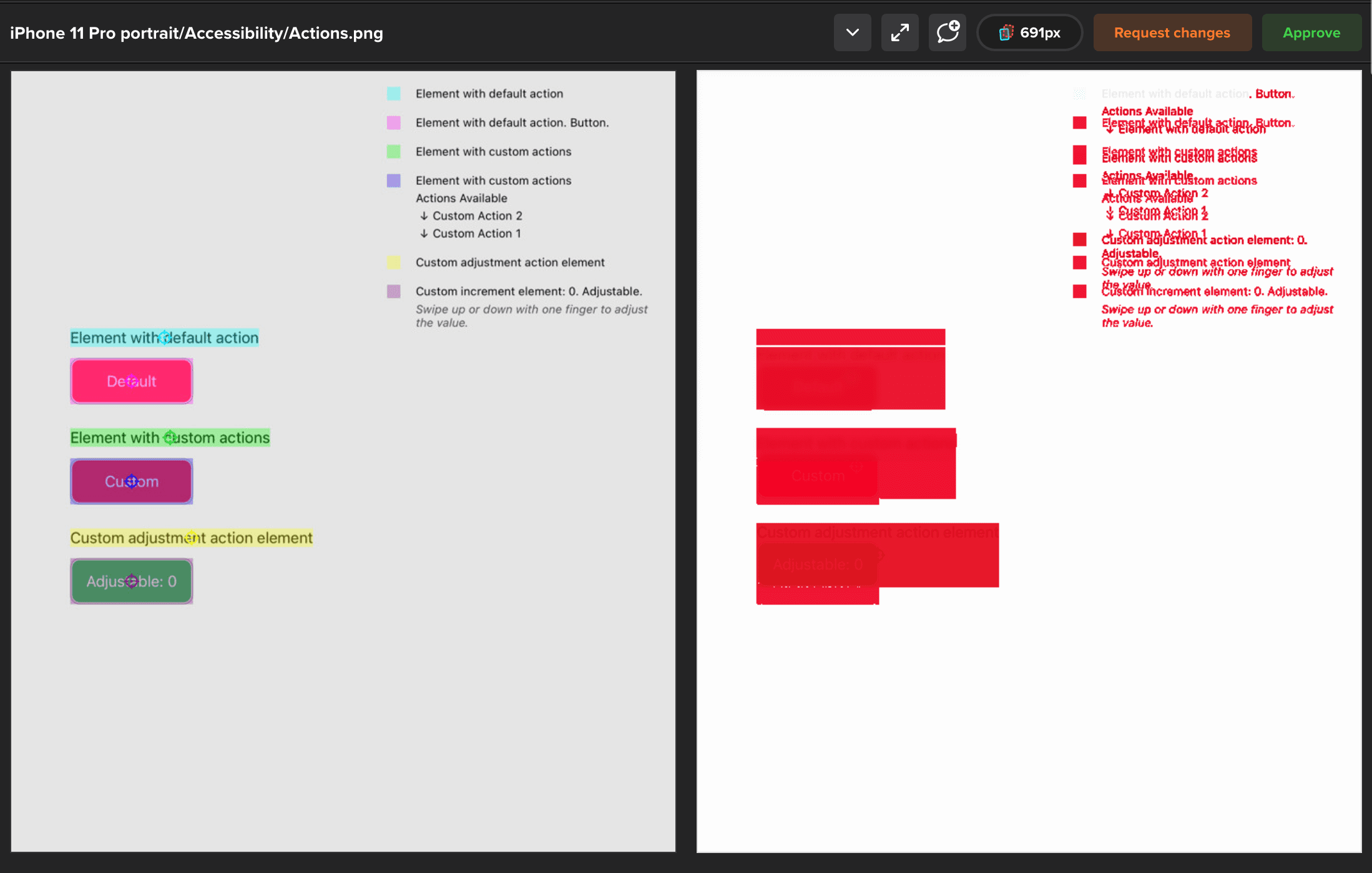
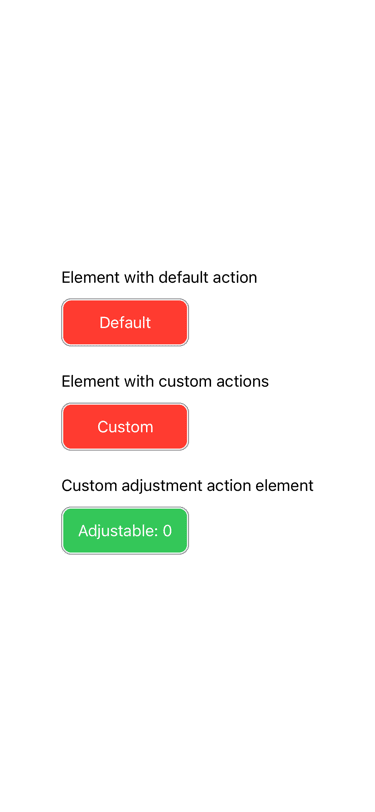
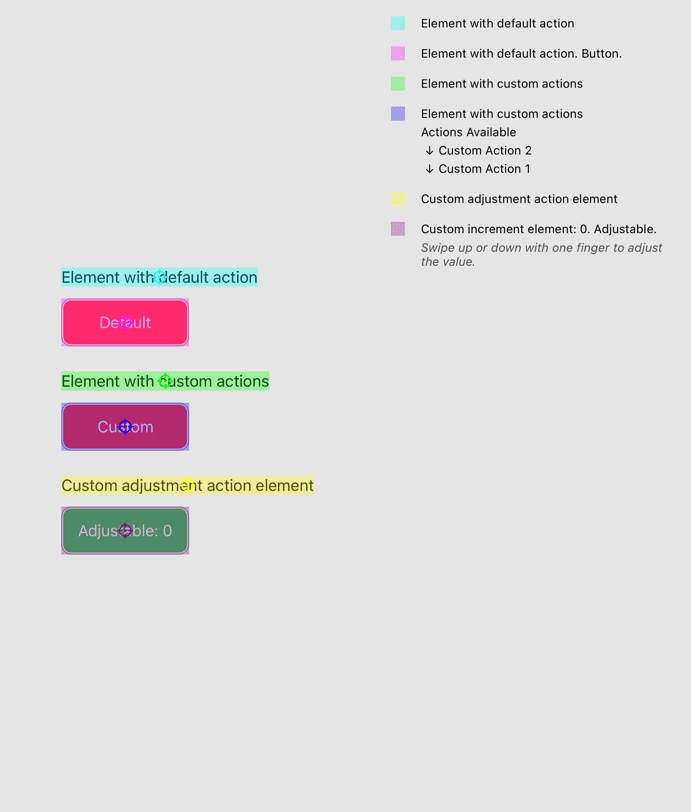
}| Sample | Before | After |
|---|---|---|
 |
 |
 |
The generated snapshot images with accessibility information can be used for more advanced visual regression testing by using a variety of third party tools.
- Swift 5.9+
- Xcode 15.0+
- iOS 13.0+
Select Xcode menu File > Swift Packages > Add Package Dependency... and enter repository URL with GUI.
Repository: https://github.com/playbook-ui/accessibility-snapshot-ios.git
- Run
make projat the root of this repository. - Open
Example/Example.xcworkspacevia Xcode.
Playbook is released under the Apache 2.0 License.