QA & Test Teams
Give your QA team super powers with an extra set of Eyes
Enhance your testing team with Applitools Ultrafast Test Cloud, an intelligent visual testing platform that can help engineers catch more bugs in less time.

Join thousands of testers & QA engineers from world-class organizations


It’s Like Adding 10 More Testers To The Team
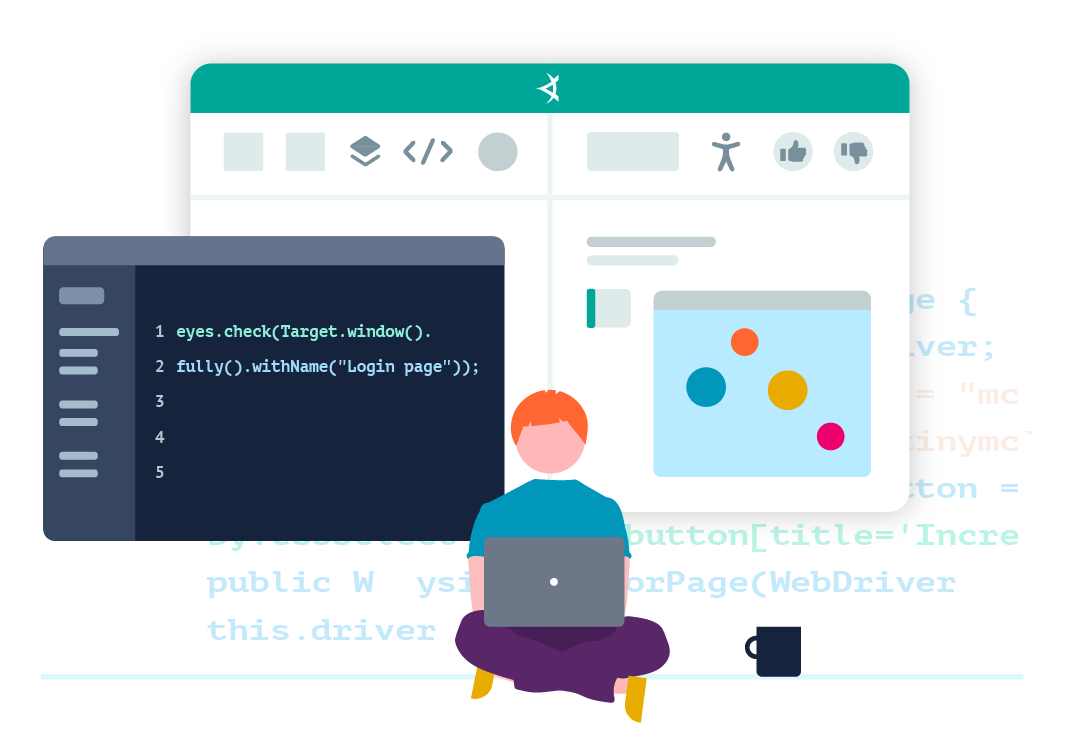
Create Tests Faster
Quickly integrate Applitools Eyes with your favorite testing framework to automatically check entire interfaces with a single line of code.
Catch Bugs You Couldn’t Before
Visual AI is the fastest way to validate the literal thousands of visual elements on a screen that make up the functional and visual performance of your application to your customers.
Easily Maintain Tests At Scale
Applitools makes updating tests with changes to your UI as simple as a “one-click” fix. Just accept the changes as the new baseline, and your new test case is already created.
Common Use Cases for Applitools
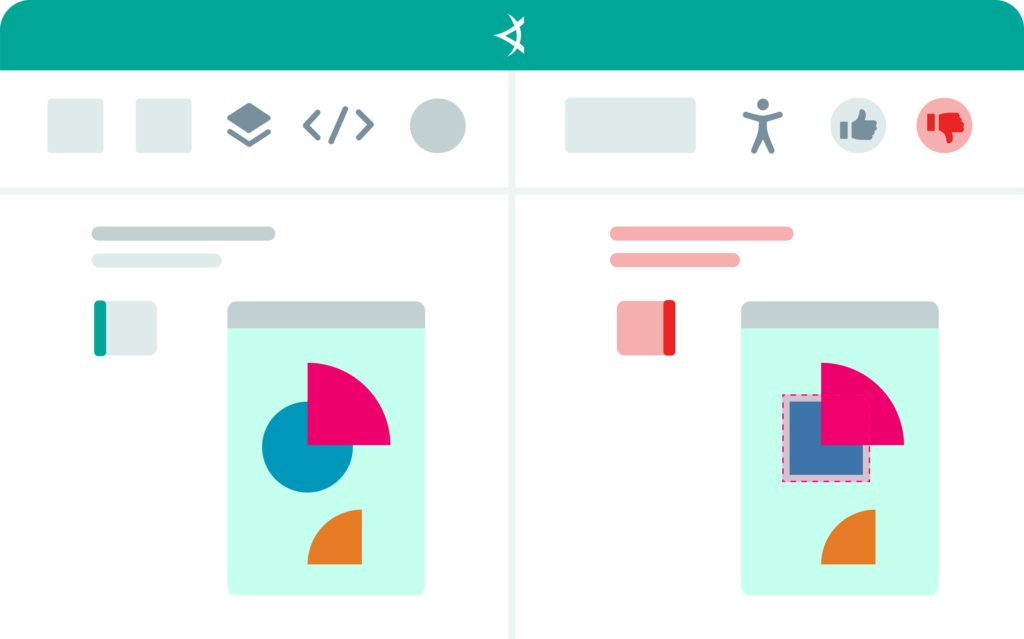
Visual Testing
Use Applitools to find visual defects like incorrect layouts, overlapping elements, mismatched colors and more.
Functional Testing
Run end-to-end tests across your most important user scenarios with greater stability and reliability using Visual AI.
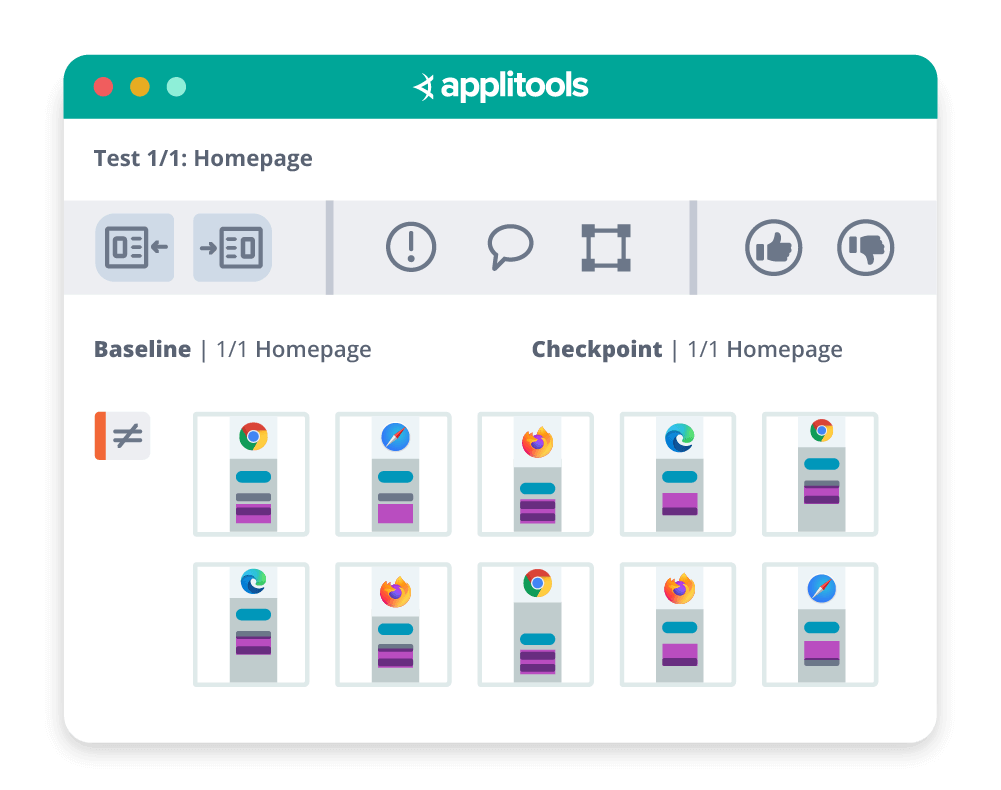
Browser Testing
Execute your Applitools Eyes scans on thousands of different browser, screens, and device combinations.
Accessibility Testing
Accessibility testing is more important than ever. Bake accessibility testing into every release with Applitools Eyes.
PDF Testing
Test PDFs with ease at a whole new scale. Validate text-heavy invoices, onboarding documents, and more with Eyes.
Component Testing
Run visual validations on your design-system components stored in Storybook. Shift visual testing left to find bugs faster and cheaper.
Localization Testing
Generate tests for localization testing without having to code each translated assertion. Easily branch tests across multiple languages.
Quickly integrate Visual AI into your testing
Applitools Eyes hooks right into your favorite testing frameworks like Selenium, Cypress, and more or low code tools like Testim.io and Selenium IDE. No need to learn new tools or even create new test cases. Just add a few lines of code to your project.

Validate the UI of any type of application
Applitools can help you test at different layers of your web experience. With our SDK for Storybook testing, you can easily automate visual verification of each component making sure designers and engineers are on the same page. Then, after those blocks are combined together to build full pages, Applitools can easily validate the entire screen. Set the match level to test every single element or just layouts.

Applitools has changed the way we approach QA, making us a faster, more consistent development team, as well as giving us more confidence in the quality of our product with every push to productionAlex Dinari • Age of LearningSenior Front-End Engineer
I am super excited about Selenium 4 – bunch of new features that really make use of the modern web.Angie Jones • Director of Test Automation UniversityJava Champion
I love how Applitools Eyes has the smarts to ignore minor visual differences in your components, especially when testing on different browser types where it’s easy for layout to be off by a pixel.Kent C. DoddsJavaScript engineer and creator of TestingJavaScript.com
Make sure your app looks perfect on any browser or screen
Cross browser testing at scale has never been faster. The Applitools Ultrafast Grid run your visual tests on hundreds of different browsers, screen-sizes, and orientations in just minutes by using AI to re-render each viewport for maximum reliability and accuracy.
Learn more about the Ultrafast Grid.

Manage your test results in one powerful dashboard
Analyze your test results in a powerful reporting dashboard that can help quickly pinpoint problematic tests or environments. Share test results and bugs with your favorite project manage tools for fast feedback.

Start testing your web applications with the power of Visual AI
Replicate The Human Eye
See your app exactly as your customers do to compare your baseline images with incredible speed and accuracy.
Automatic Locator Tracking
DOM locators are difficult to find and flaky over time. Automate functional testing with visual navigation for more reliable testing.
Root Cause Analysis
When a test fails, see exactly what was changed in the DOM at the code level, to make fixes fast and simple.
Localization Testing
Quickly test different location and geo-specific language translations without writing tons of repeat assertions
Spot Real Differences
Easily mark areas in your application UI that you want to ignore from testing to reduce false positives
Integrate Into Your CI/CD
Applitools integrates with your entire development workflow from your functional test framework itself to Git to CI/CD.


