✎ Follow-up: Designing for an inverted navbar in iOS 7
When you design an inverted navbar for iOS 7, there are no examples from Apple to follow. Many opt to simply color all the items in the bar white. But making static and interactive items the same color makes it harder to understand what you can tap.
The fact that interactive items are placed in the corners help, but there’s also a point in visually grouping items to make the information quicker & easier to parse. You could argue it’s a choice of form over function. But I don’t see why you cannot have both in this case.
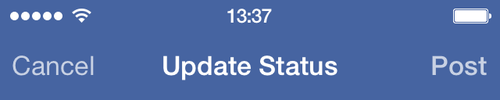
I’m going to use Facebook’s navbar as a an example to clarify what I mean.
Actual Facebook iOS 7 navbar (interactive elements are not obvious)

Group interactive elements with 70% white (subtle, but enough – less opacity and they might be mistaken for inactive)

Group interactive elements with 50% linear dodge (not on brand?)

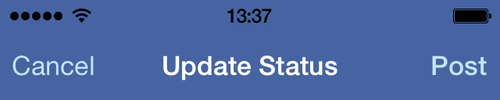
Separate by using black statusbar (very clear grouping, less visually appealing).

The aesthetic result of using a black status bar is heavily dependent on the color of the bar, in this case the Facebook blue doesn’t work very well together with black. It’s still worth considering as this gives a very clear grouping with an effect similar to that of the black status bar in iOS 6.

