Vue.js vs React in 2017: state of art
Table of Contents
One year ago I've published a post about reasons why our team chose Vue.js over React for our qwintry.com project rewrite. I've made some predictions back then:
I expect Vue to become a primary JS framework in 16-24 months if Evan You makes right steps, at least around backenders and smaller teams of frontenders. I still consider React stack to be the primary JS framework of 2017, especially if React Native manages to mature and improve itself with the same pace it used to.
Since guys from stateofjs.com recently published its 2017 results, there is some material for analysis and thoughts here.
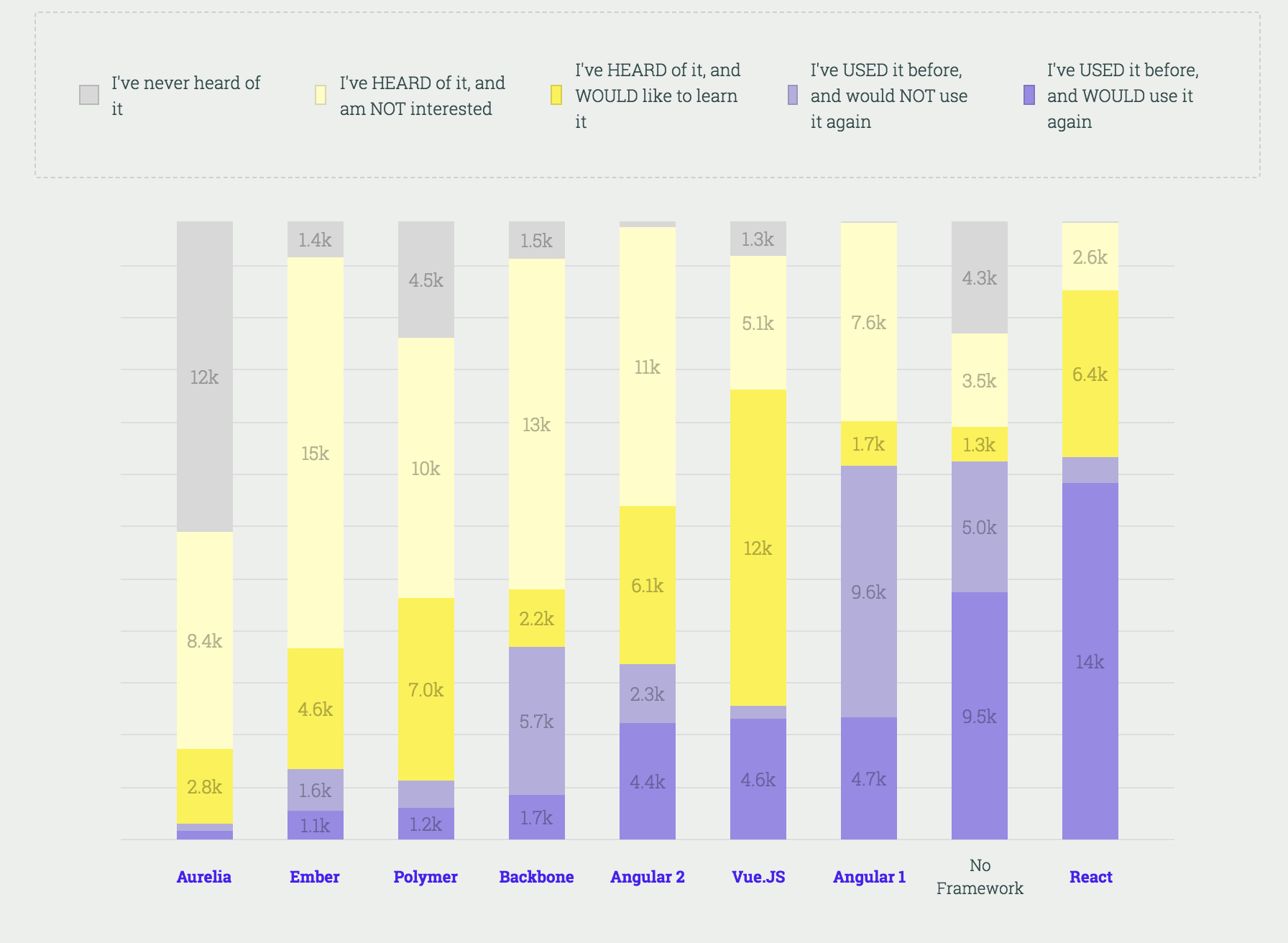
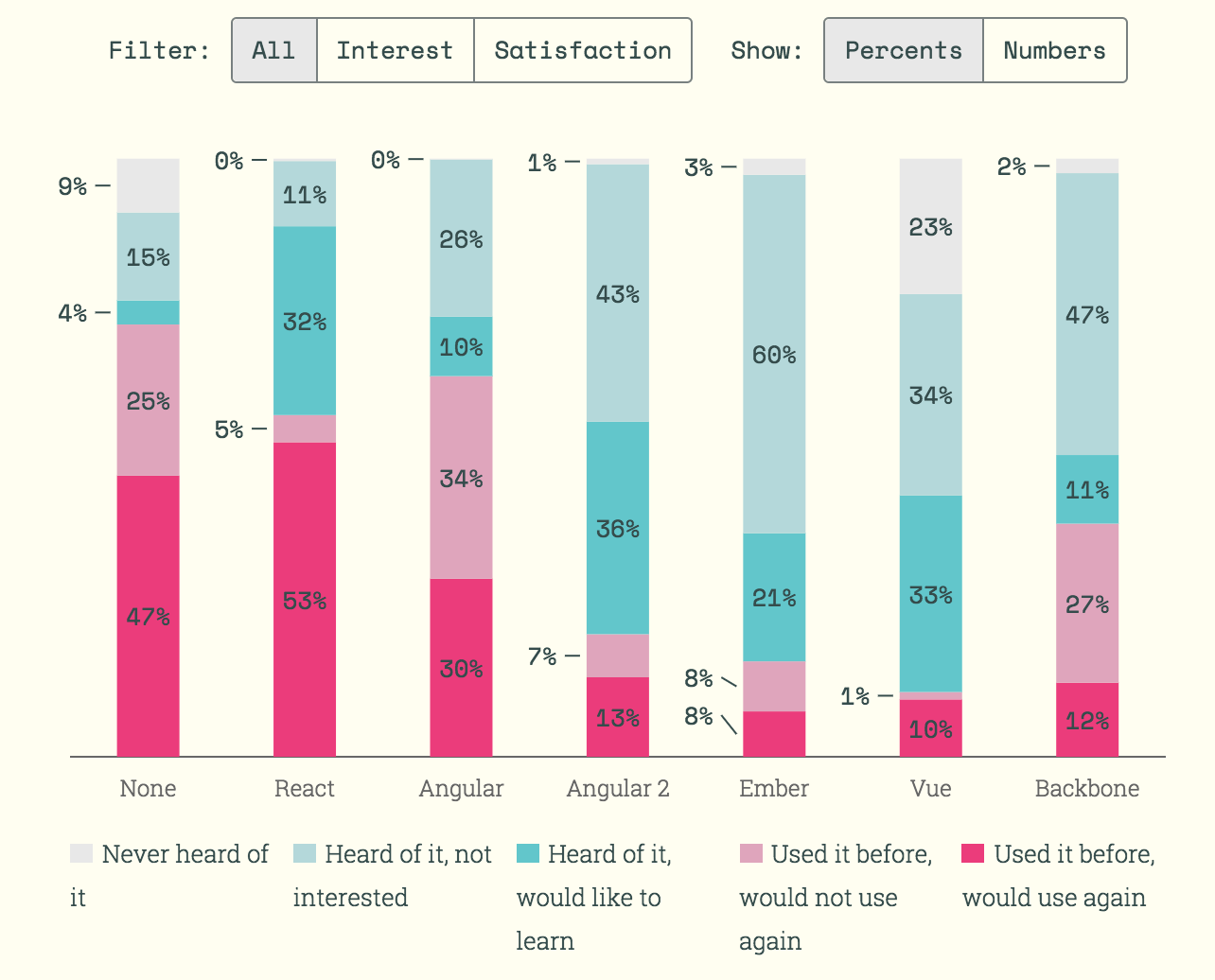
Stateofjs 2017 Frontend Framework results

https://stateofjs.com/2017/front-end/results

http://2016.stateofjs.com/2016/frontend/
So, 1 year passed, and Vue.js is clearly the leader in "would like to learn" by a huge margin which makes me think the next year would be the year of Vue.js success, with React being stable in its growth, while Angular won't be able to keep up with these two rivals. Compare it with 2016 when Vue.js was clearly a dark horse and "another JS framework", Angular was a second choice for "serious guys" and React was a leader.
But.. Vue.js will be dominating only in the web, definitely not in overall frontend world.
React is becoming the technology that will rule the frontend world.
Why?
Synergy and satellite products

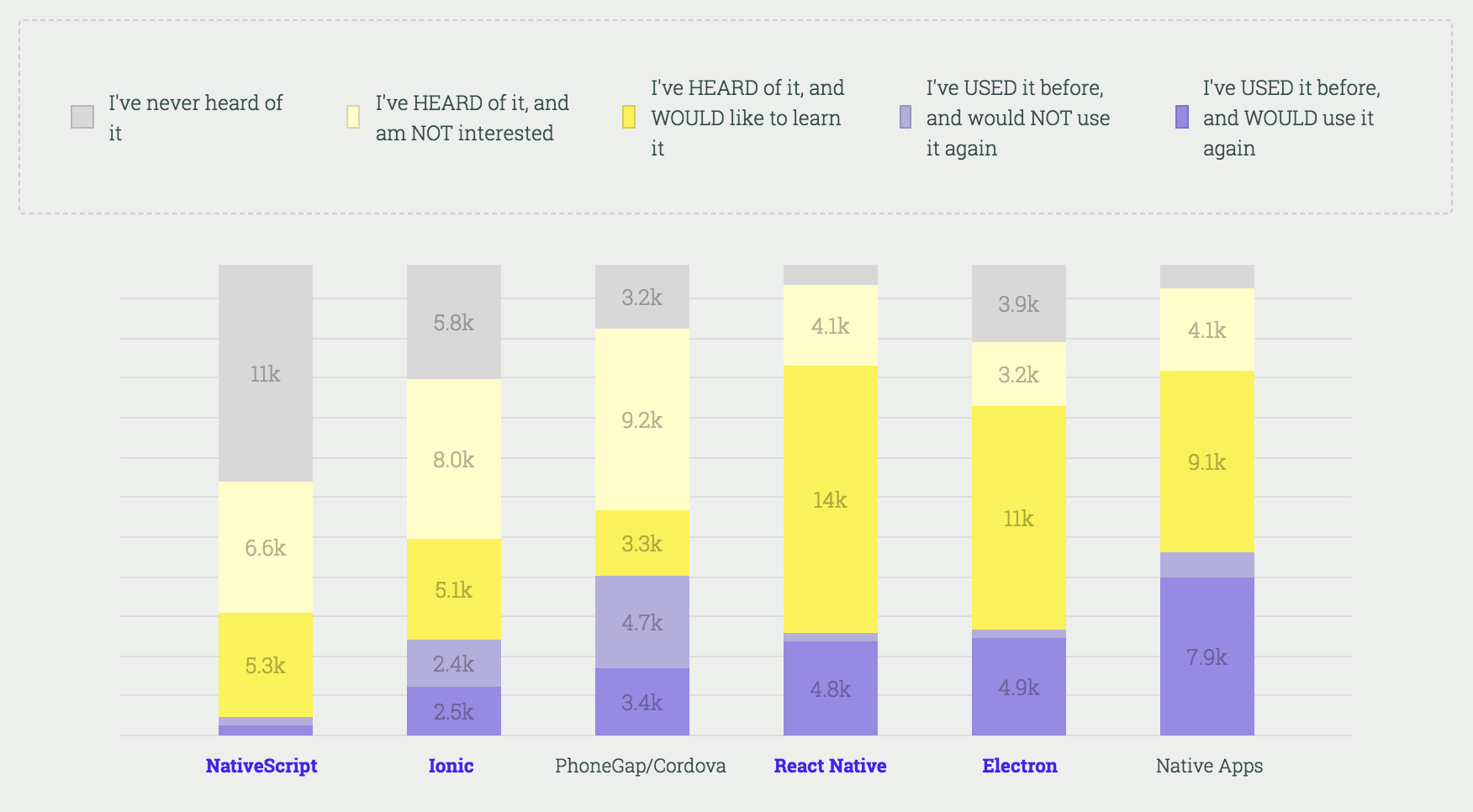
https://stateofjs.com/2017/mobile/results/
Synergy, my friends, is the key to React upcoming monopoly.
React Native
Vue.js failed to provide viable alternative to React Native (Weex and Quasar are too young, fragmented and weak), and React Native + React.js is exploding because if you (as an average 2018 developer) master React and Redux for the web, you will get a huge profit right away: if you want, you will be productive in mobile world in a matter of weeks with React Native which clearly demonstrated its advantages over Cordova and other hybrid approaches – just look at Adidas Glitch App, and Skype for Android and iOS, to feel the abyss between React Native and competing hybrid technologies:
Modern development is about mobile, not just about the web.
React Native is a success, and it will drag React.js to the sky.
We (as a Qwintry team) are preparing big releases of our apps for iOS and Android, scheduled for the first quarter of 2018, for our new website rewritten from scratch (codename Q3, powered by Vue.js and Yii2), and our new apps are powered by React Native.
When we were considering React Native 1.5-2 years ago for our previous versions of apps, our Swift developer conclusion was "definitely no", that was "boring" but logical decision – it was a great idea to wait for technology to mature. We ended up having Swift app for iOS and Java app for Android back then, and I am pretty sure we avoided a lot of pain.
Now our Swift developer is writing JS code in React Native and admits it's pretty good and it is the right moment to jump to new stack because advantages of React Native in a lot of cases are now bigger than disadvantages.
Our frontend guys who are writing Vue.js code for web became productive in React Native in a matter of weeks, but I think this process would be even less painful and our stack would be simpler if we chose React.js for the web. We definitely do not regret choosing Vue.js for web, read more in my previous post why we did that, my expectations on Vue.js web domination are becoming the reality, but I still expect a lot of other small and mid-sized teams in 2018 to choose React stack both for web and mobile because of the synergy – it is just an obvious choice now when React Native is so good. Managing separate native mobile development process with Java and Swift/Objective C is still great and safe choice, but it might get expensive from the business point of view, and going through app store approvals still sucks compared to the magic of React Native Codepush.
GraphQL
GraphQL is another product of Facebook which adds value to React ecosystem.
It's not mature yet, it is complex, it has its disadvantages - but it looks like GraphQL is the future replacement for REST.
GraphQL is another sign that innovation in frontend world mostly happens in React universe, and then these innovations are adopted&improved in other frameworks.
More info

Angular is definitely looking "better" here but I don't think this is an indicator that Angular as a framework will be successful in a long-term period – to my mind it is just an indicator that migration from Angular 1 to Angular2+ is an obvious choice for a regular developer who maintains legacy Angular 1 code, but when he tries to migrate and sees the number of changes between old and new versions of Angular – it leads to frustration and this fact explains big number of questions on SO.
https://insights.stackoverflow.com/trends?tags=angularjs%2Cangular%2Creactjs%2Cvue.js%2Cember.js
Could it be different?
There was a moment in 2017 when Vue.js could win the "war" with React in terms of gaining developer traction, even with the absence of proper mobile solution in its stack.
I am talking about the situation with React licensing:
https://ma.tt/2017/09/on-react-and-wordpress/ (HackerNews discussion)
Wordpress was considering to ditch React as the frontend solution for its layout builder, and it could result in Vue.js to be chosen for Wordpress ecosystem pretty much like it was chosen for Laravel.
The intrigue was killed with Facebook just-in-time wise decision to fix the React license:
https://ma.tt/2017/09/facebook-dropping-patent-clause/
Congratulations, Facebook and React team, you did a good job this year, and we will be glad to use React products in our stack, and recommend both Vue.js and React for other teams depending on their situation.

New Qwintry warehouse in New Castle, Delaware, right after Black Friday 2017 customer purchase volumes hit us hard. Every package here is managed, received, and picked via our Swift and React Native powered operator apps, and customers create their orders via Swift/Java (soon React Native) customer apps.
UPD: This post made its way to Hacker News frontpage and there is a useful discussion with 100+ comments there.