
Creating Your First Angular Application
Use this tutorial to create an Angular application from scratch. The example application supports getting and displaying random words from a remote web service.
Exceptional Angular support is included in CodeMix and Angular IDE.
MyEclipse licenses include access to CodeMix.
Create the Project
The first step is to create a new Angular project using the New Angular Project wizard. To get started, select File>New>Angular Project. Type in a name for the project, and then click Finish to accept the default settings. The Angular IDE sets up a new project using the angular-cli.

The wizard defaults to New Angular application, which creates an empty application. You also have the following options:
- Example application (QuizzManiac)—Select this option when you want to bootstrap your project with a sample “QuizzManiac” application.
- No initial application (recommended for libraries)—Select this option to create an Angular workspace or Angular libraries.
See the Angular App in Action
After the project has been created, the project is listed in the Servers view. Let’s launch the Angular dev server. We could code more in the project first, but let’s dive in and see the application come up.

To start the server, go to the Servers view and expand Web Applications. Select the project, and then either right-click and select Start Server from the context menu, or click the Start button ![]() . A new tab opens in the Terminal+ view running “ng serve”. For more information on how Angular applications run, see the Running the Angular Server.
. A new tab opens in the Terminal+ view running “ng serve”. For more information on how Angular applications run, see the Running the Angular Server.
Create a Random Words Component
To show a random word, you will first need to create a component that will display it. To create the component, right-click the project and select New>Component. The component is created in the src/app directory of your project.
Let’s create a component named RandomWords.

Once created, you’ll need to replace the contents of the component (src/app/random-words/random-words.component.ts) with the following source:
import { Component, OnInit, Input } from '@angular/core';
@Component({
selector: 'app-random-words',
templateUrl: './random-words.component.html',
styleUrls: ['./random-words.component.css']
})
export class RandomWordsComponent implements OnInit {
@Input() words: Array<string>;
constructor() {}
ngOnInit() {
}
}
Note: @Input() words: Array<string>; means that the component accepts an array of string that can be set through “words” input property, we will come back to this later.
Then set the content of src/app/random-words/random-words.component.html to the following:
<ul>
<li *ngFor="let word of words">{{word}}</li>
</ul>
This will render a list with the content of the “words” property defined in random-words.component.ts. The ngFor directive is used to iterate through the items, in our case the “words” property. The current item in the iterable is being referenced by using “word”. We use {{word}} to print out the contents of “word”.
Update the Application to Show Some Words
AppComponent will be in charge of feeding the random words (through randomWords property) to RandomWordsComponent. For now let’s just use “hello” and “world”.
Replace or update the src/app/app.component.ts file to define some random words. Later you’ll update this to use a web service to get legitimately random words.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Random Words!';
randomWords = ['hello', 'world'];
}
Now, let’s tell Angular to render the new RandomWords component and pass a set of words to that component that we defined above. Make the following changes to src/app/app.component.html:
<h1>
{{title}}
</h1>
<app-random-words [words]="randomWords"></app-random-words>
Take a look at your browser! If everything was done correctly, you should now see “hello” and “world” shown for your application automatically. Congratulations, you’ve integrated your first component.
Get Random Words from a Web Service
OK, let’s make it interesting. You’ll now update the display of random words to come from a remote web service instead of hard coding it.

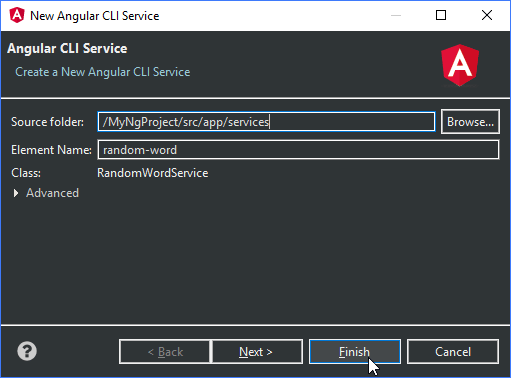
To begin, right-click the project and select New>Service.For more information, see Creating an Angular Service. Then, replace the contents in src/app/services/random-word.service.ts with the definition below:
import { Injectable } from '@angular/core';
import { Http, Response } from '@angular/http';
import { Observable } from 'rxjs';
const SERVICE_URL = 'http://www.setgetgo.com/randomword/get.php';
@Injectable()
export class RandomWordService {
constructor(private http: Http) { }
getNew(): Observable<string> {
return this.http.get(SERVICE_URL)
.map((response: Response) => response.text());
}
}
Once created, you can then consume the service inside your AppComponent, allowing dynamic generation of words loaded from the web service. Make the following changes to src/app/app.component.ts:
import { Component } from '@angular/core';
import { RandomWordService } from './services/random-word.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
providers: [RandomWordService],
})
export class AppComponent {
title = 'Random Words!';
randomWords = [];
constructor(private randomWordsService: RandomWordService) {}
getNewRandomWord() {
this.randomWordsService.getNew().subscribe((word) => {
this.randomWords.push(word);
});
}
}
Let’s add a button that will trigger the service to get a new random word and add it to the list; we need to update src/app/app.component.html with the following:
<h1>
{{title}}
</h1>
<button (click)="getNewRandomWord()">Get New Random Word</button>
<app-random-words [words]="randomWords"></app-random-words>
However, before this will all work, the NgModule will need to be updated for the application to allow everything to work together. Update src/app/app.module.ts with the following code:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { HttpModule } from '@angular/http';
import 'rxjs/add/operator/map';
import { AppComponent } from './app.component';
import { RandomWordsComponent } from './random-words/random-words.component';
@NgModule({
declarations: [
AppComponent,
RandomWordsComponent
],
imports: [
BrowserModule,
FormsModule,
HttpModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
If you followed all the steps correctly, you’ll now have up an application that will show random words.
Appendix A: Working with Angular Workspaces and Libraries
Workspaces
Angular workspaces, introduced in Angular 6, are a great way to create multiple interdependent Angular applications and libraries.
To create an Angular workspace, use the new Project wizard and choose the No initial application option. The project created is very similar to a regular Angular application, but there is no source code. It does contain node_modules though, which will be shared with other projects and libraries within this Angular workspace.
Libraries and Applications
To create a new Angular Application, or a new Library within a workspace, the easiest way is to invoke the new Application and Library wizards from the context menu of the Angular workspace—do not use the Angular project wizard.


Note: If you use the Run/Debug As>Angular Web Application action, or attempt to start the project from the Servers view, the Angular workspace’s default application is started. You can modify the default by editing the defaultProject property in the angular.json file, located in the root of the workspace.

