iOS Stiffness: The Neglected Touch Down State
When iOS 10 was introduced, I had hoped to see more borrowed from watchOS, because it does a great job of providing animated feedback to taps of buttons and other elements.

Android also does a better job at it, with its ripple effect on table cells, for example.

In comparison, iOS feels stiff to the touch.

Granted, watchOS has more defined button shapes that make it more obvious than if they’d only be text based. Even so, there’s no reason why we can’t have the same nice feeling of touching the UI on iOS. Even to text-only buttons.
Perhaps the push down state could even reveal the button shape? As if it was sitting flush with its surface, but your finger revealed the button shape as it was pushed down and temporarily shaded.

Developers can make good touch down states on their own, but they are often neglected because it’s so downplayed in the system.
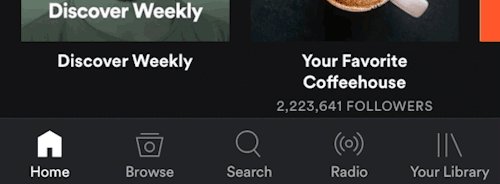
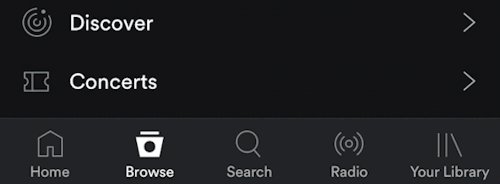
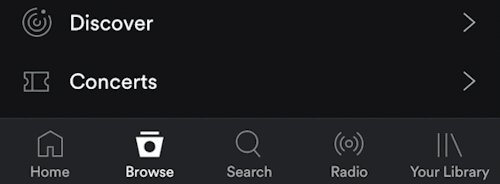
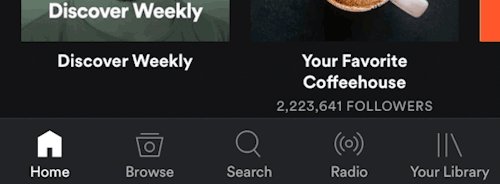
Good examples of developers going out of their way to give a nice feeling to the UI are Instagram filters and the Spotify tabbar.


I would love to see iOS 11 bringing subtle touch down animations to standard system elements, such as navbar buttons, table view cells etc. By doing it to the default components, third party apps would be affected by it as well. This would make for a consistent and more compelling experience when touching iOS. And that sense of stiffness would be replaced with a much more fluid experience.
Update Feb 7
Federico Viticci adds that Apple Music has a great touch down state, which is also very similar to what I proposed. So maybe this bodes well for the future.