


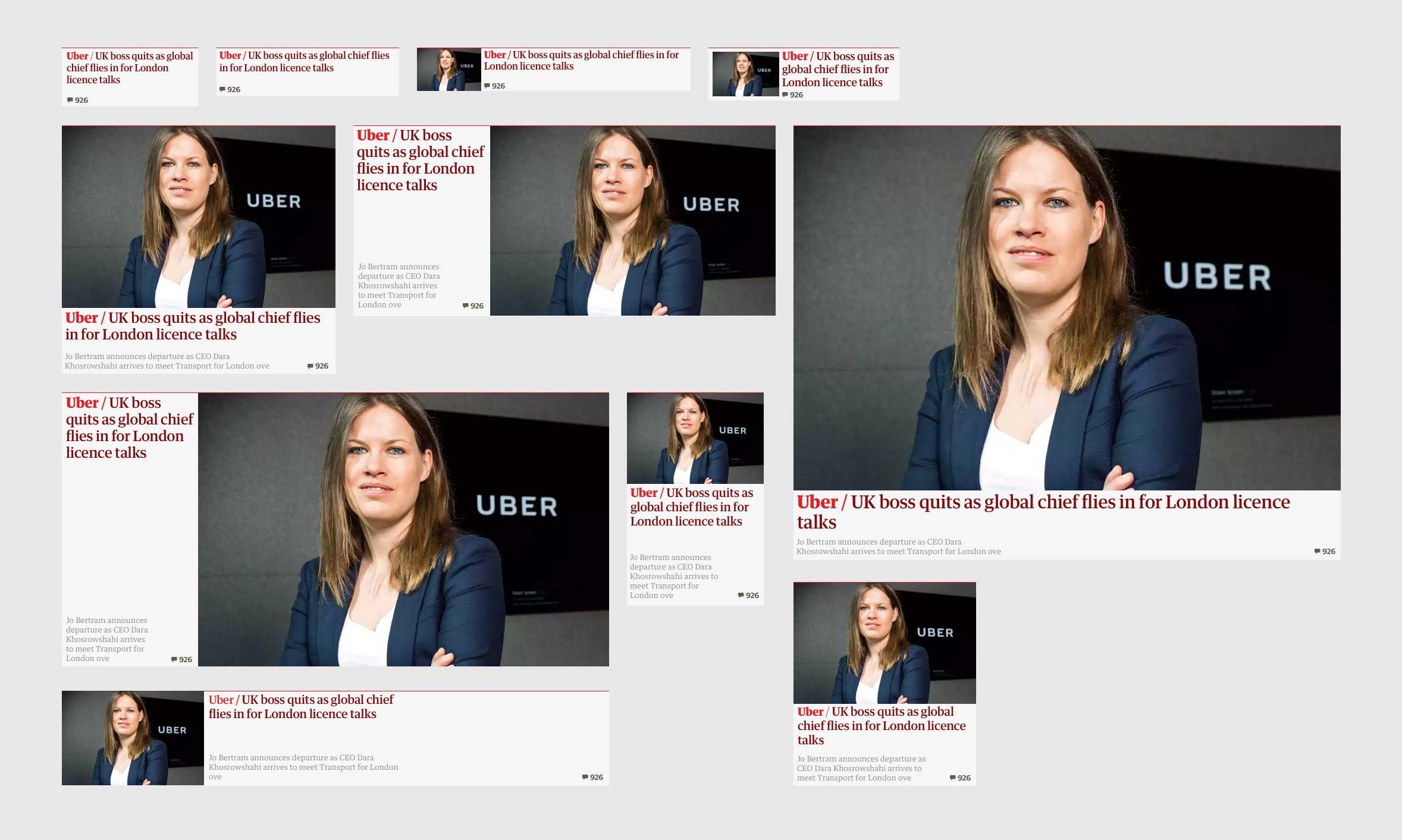
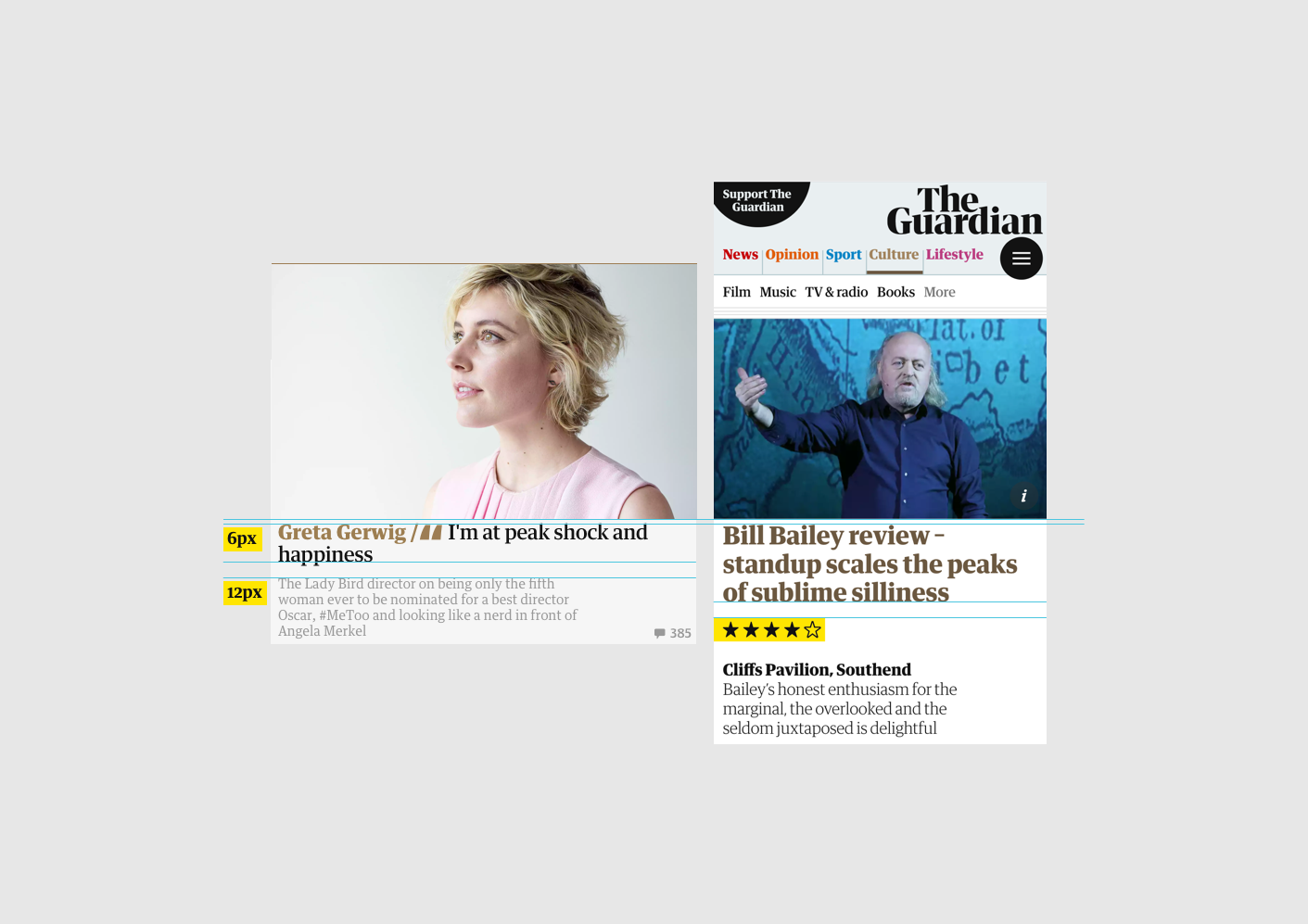
- Kicker — Guardian Headline Bold
- Headline — Guardian Headline Medium
- Standfirst — Guardian Text Egyptian
- Meta — Guardian Text Sans






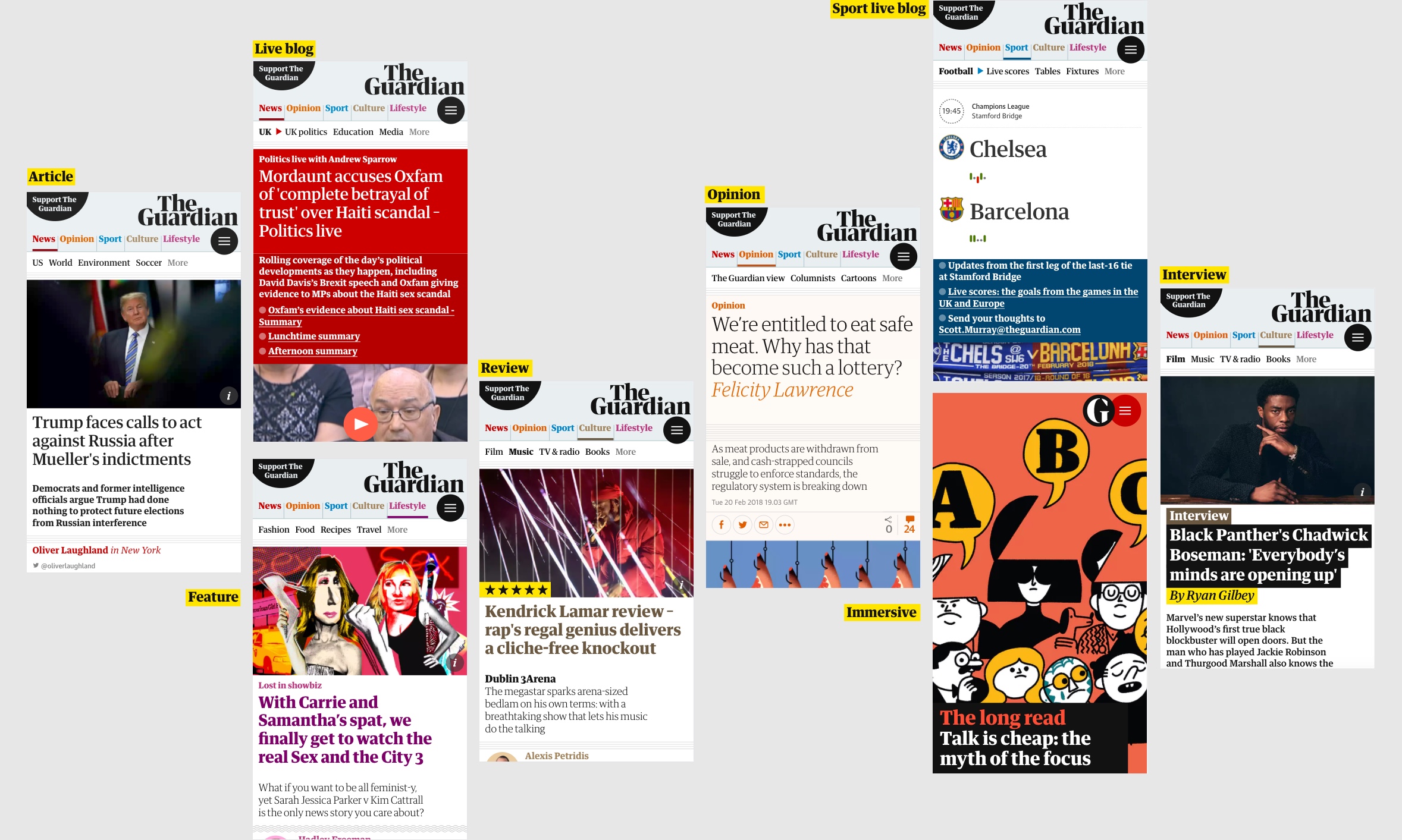
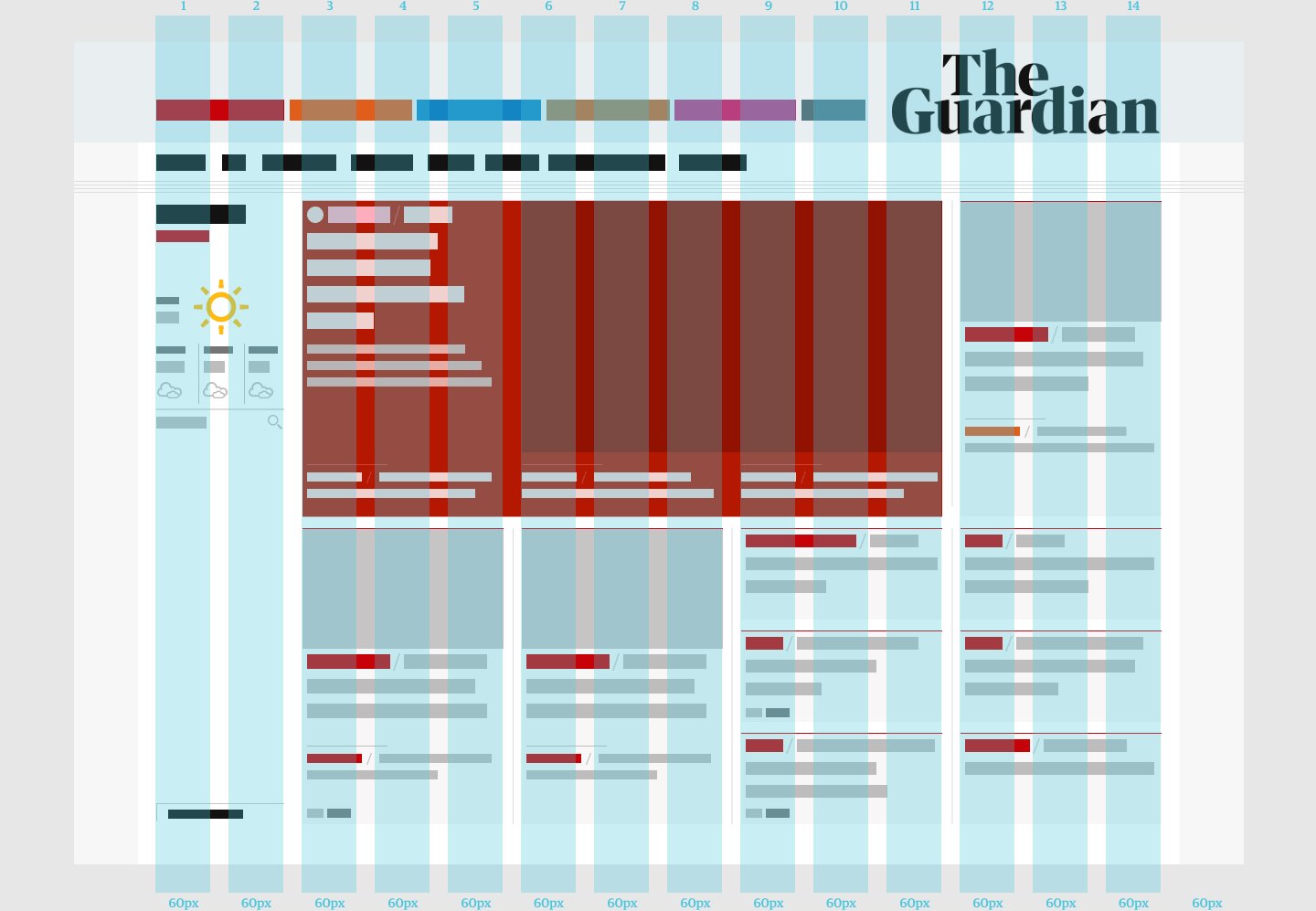
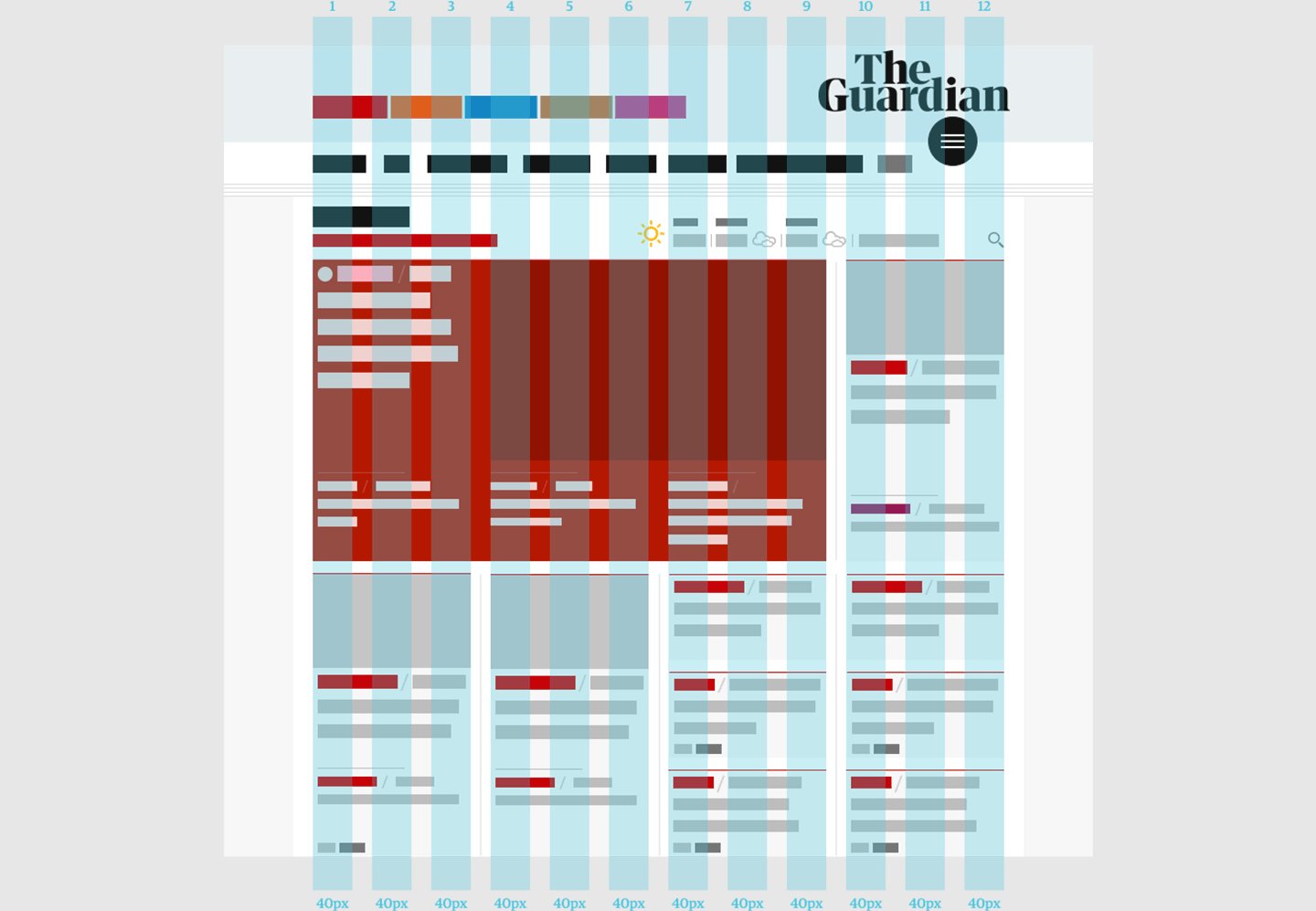
- Wide — 1300px
- LeftCol — 1140px
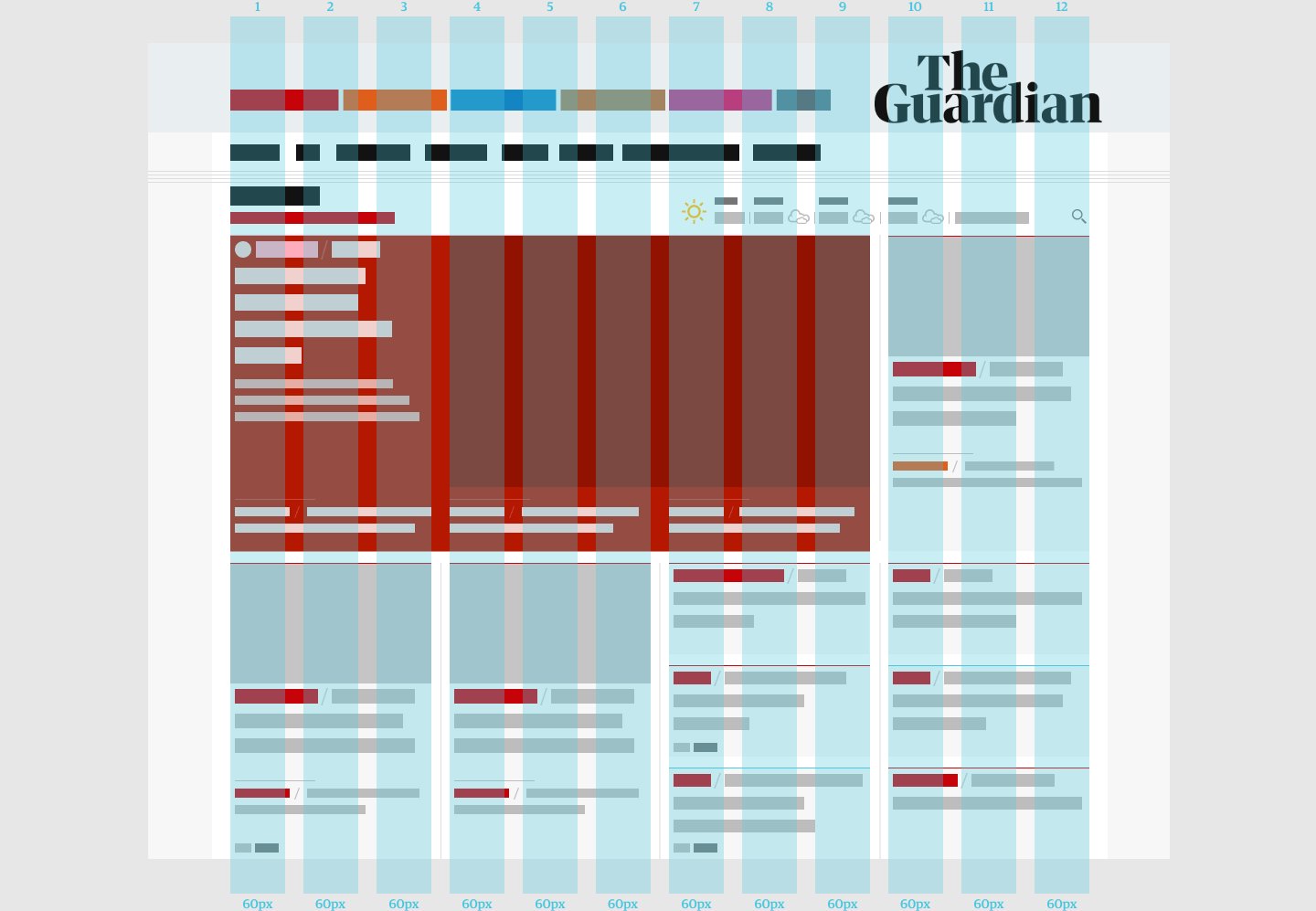
- Desktop — 980px
- Tablet — 740px

- Phablet — 740px
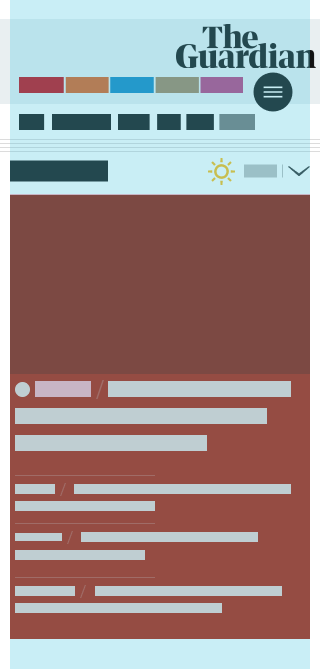
- MobileLandscape — 480px
- MobileMedium — 375px






- Guardian Headline (core)
- Guardian Titlepiece (core)
- Guardian Text Egyptian
- Guardian Display Sans
- Guardian Text Sans
News
-
Dark
#ab0613
RGB: 171, 6, 19
-
Main
#c70000
RGB: 199, 0, 0
-
Bright
#ff4e36
RGB: 255, 78, 54
-
Pastel
#ffbac8
RGB: 255, 186, 200
-
Faded
#fff4f2
RGB: 255, 244, 242
Opinion
-
Dark
#bd5318
RGB: 189, 83, 24
-
Main
#e05e00
RGB: 224, 94, 0
-
Bright
#ff7f0f
RGB: 255, 127, 15
-
Pastel
#f9b376
RGB: 249, 179, 118
-
Faded
#fef9f5
RGB: 254, 249, 245
Sport
-
Dark
#005689
RGB: 0, 86, 137
-
Main
#0084c6
RGB: 0, 132, 198
-
Bright
#00b2ff
RGB: 0, 178, 255
-
Pastel
#90dcff
RGB: 144, 220, 255
-
Faded
#f1f8fc
RGB: 241, 248, 252
Culture
-
Dark
#6b5840
RGB: 107, 88, 64
-
Main
#a1845c
RGB: 161, 132, 92
-
Bright
#eacca0
RGB: 234, 204, 160
-
Pastel
#e7d4b9
RGB: 231, 212, 185
-
Faded
#fbf6ef
RGB: 251, 246, 239
Lifestyle
-
Dark
#7d0068
RGB: 125, 0, 104
-
Main
#bb3b80
RGB: 187, 59, 128
-
Bright
#ffabdb
RGB: 255, 171, 219
-
Pastel
#fec8d3
RGB: 254, 200, 211
-
Faded
#feeef7
RGB: 254, 238, 247
Brand
-
Dark
#041f4a
RGB: 4, 31, 74
-
Main
#052962
RGB: 5, 41, 98
-
Pastel
#506991
RGB: 80, 105, 145
Highlight
-
Highlight main
#ffe500
RGB: 255, 229, 0
-
Highlight dark
#ffbb50
RGB: 255, 187, 80
Neutral
-
Brightness 7
#121212
RGB: 18, 18, 18
-
Brightness 20
#333333
RGB: 51, 51, 51
-
Brightness 46
#767676
RGB: 118, 118, 118
-
Brightness 60
#999999
RGB: 153, 153, 153
-
Brightness 86
#dcdcdc
RGB: 220, 220, 220
-
Brightness 93
#ededed
RGB: 237, 237, 237
-
Brightness 97
#f6f6f6
RGB: 246, 246, 246
-
Brightness 100
#ffffff
RGB: 255, 255, 255
Other
-
Special report dark
#3f464a
RGB: 63, 70, 74
-
Labs dark
#4B8878
RGB: 75, 136, 120
-
Labs main
#69d1ca
RGB: 105, 209, 202
-
Green dark
#236925
RGB: 35, 105, 37
-
Green main
#3db540
RGB: 61, 181, 64