A while back, we announced the availability of our Icon Builder in the Microsoft Store. The tool provides hundreds of SVG icon templates drawn by DevExpress designers, for you to mix and adapt to your own color schemes.
In the latest version of Icon Builder we added a frequently requested feature: you can now add your own SVG icons to the tool. And not just that, you can use our automatic conversion feature to make your icons fit in with our standard set and adapt to skins and palettes.
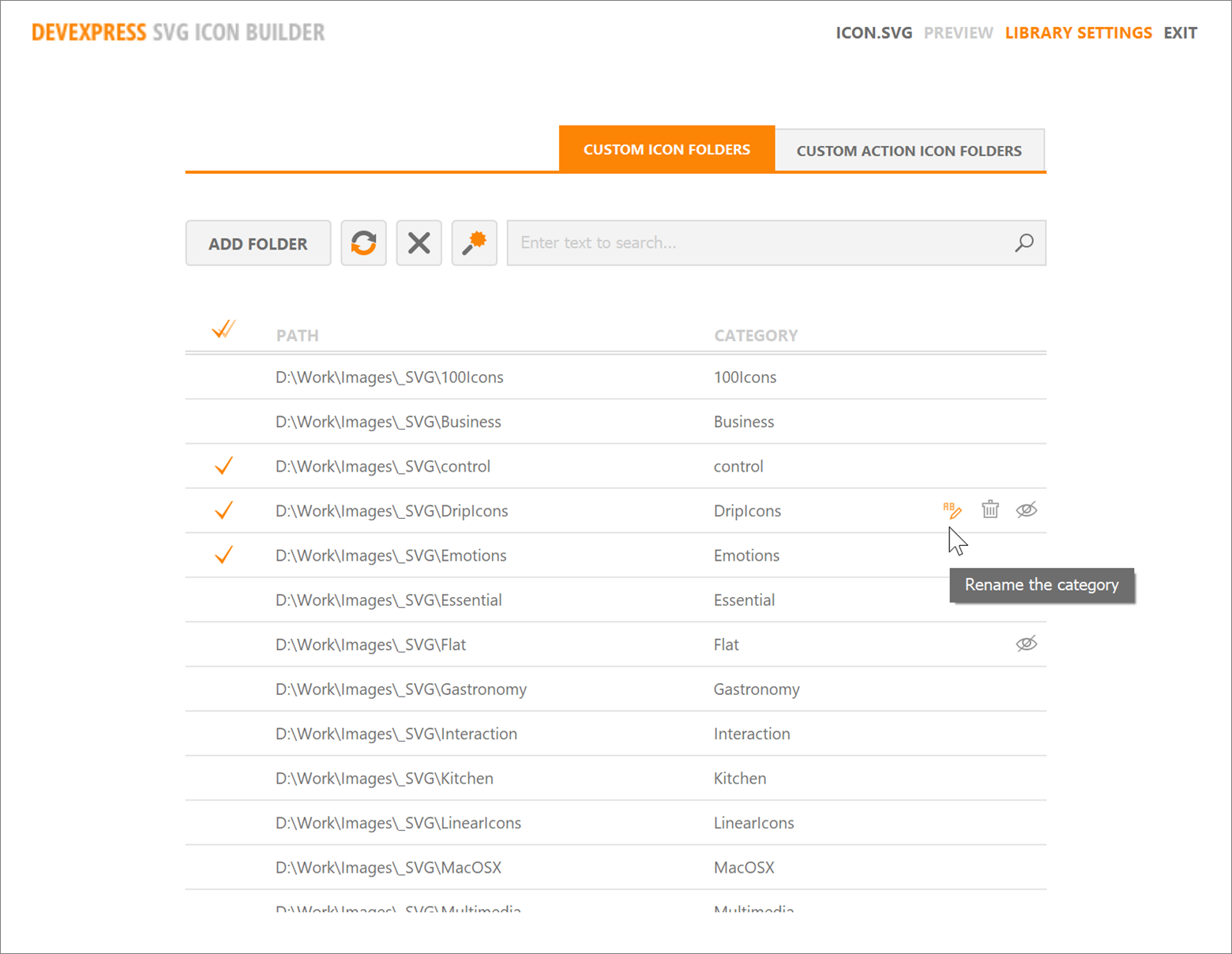
To make your icons available to Icon Builder, switch to the Library Settings tab and click Add Folder, then choose a folder with custom icons. You can add as many folders as you need. Icon Builder creates a category for each sub-folder, and you can rename, hide or remove categories as required.

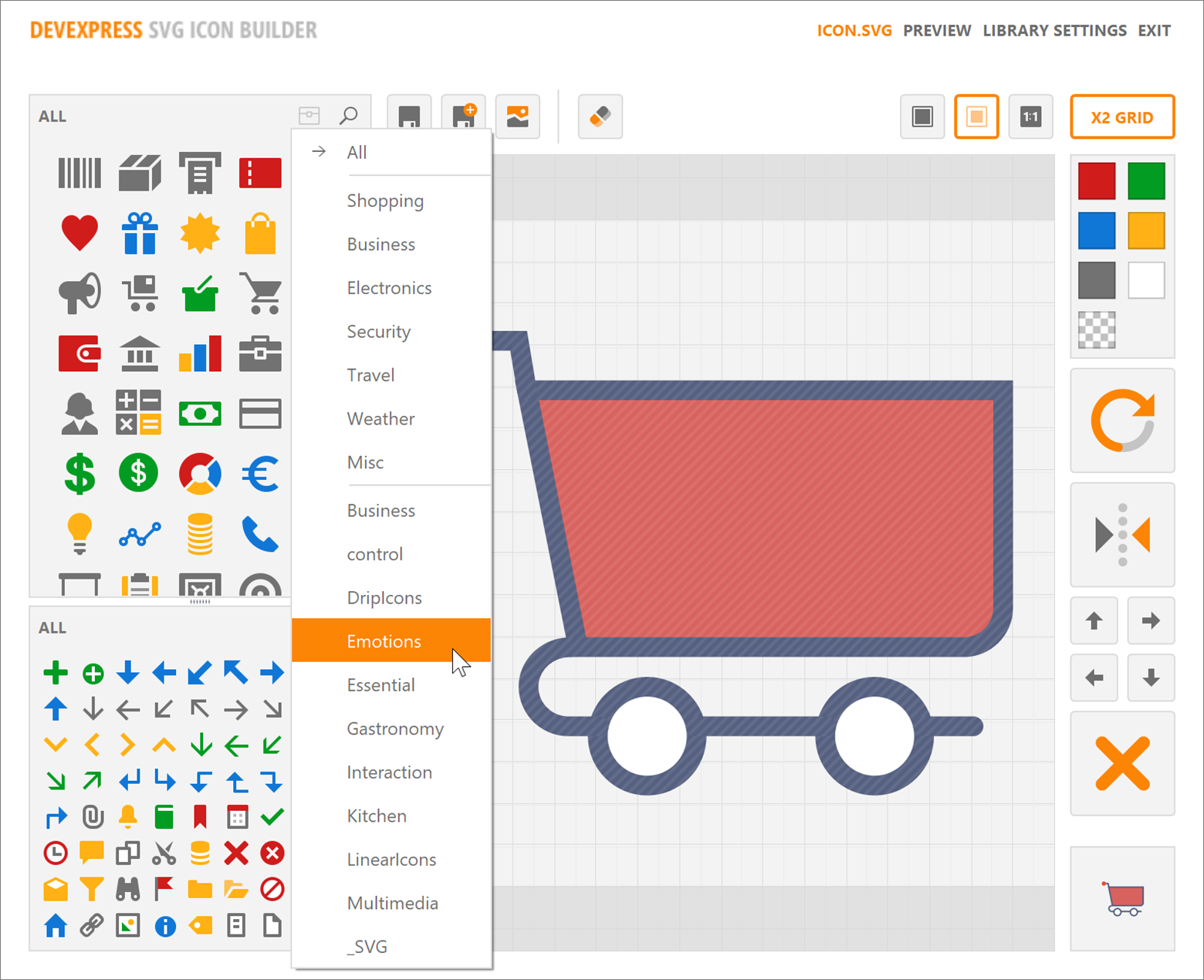
Categories are available from the main Icon Builder screen. You can choose categories to quickly navigate between different icon packs.

3rd-Party Icon Processing
At DevExpress, our designers follow a set of rules when creating icons. This is important, because our icons are meant to work correctly in our controls, which usually require certain standard icon sizes and which change their appearance based on skins and skin palettes.
Icons downloaded from the internet can have proportions that scale badly to standard icon sizes. They most likely also use colors incompatible with our skins. Of course you are free to use them as they are, but DevExpress icons will automatically adjust to skin settings, while third party icons – by default – won’t.
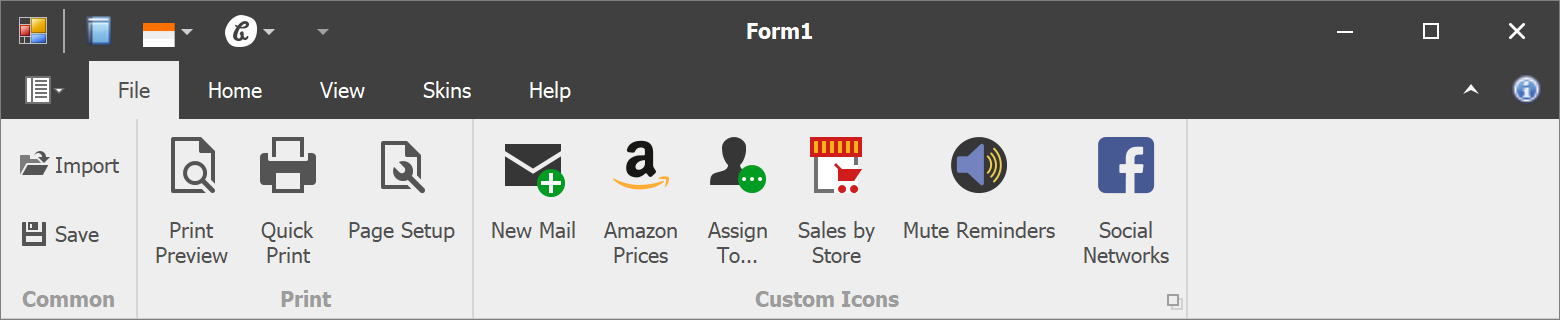
Here’s a Ribbon with standard DevExpress icons in the Common and Print button groups and 3rd-party icons downloaded from the web in the Custom Icons group.

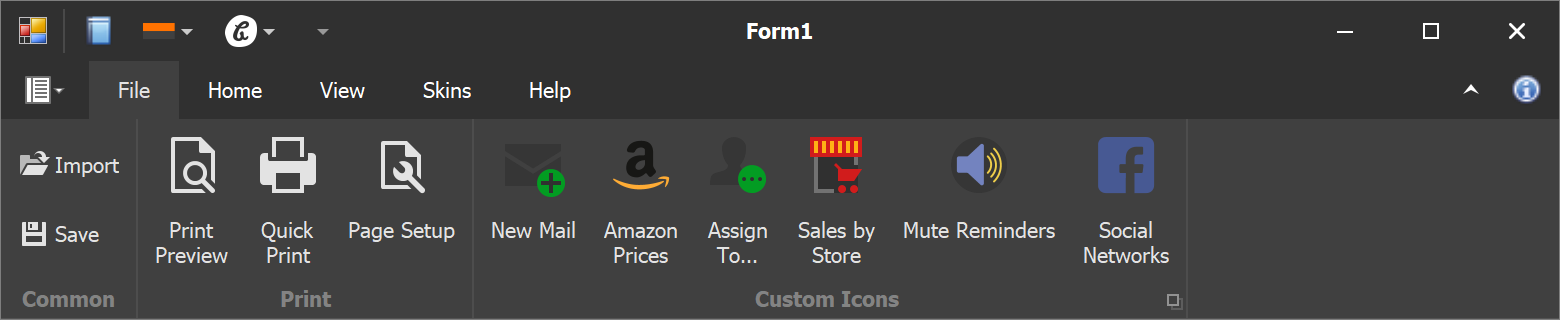
When the application uses a dark palette, the DevExpress icons change. But the 3rd party icons stay the same, which results in a very low contrast appearance.

To solve this problem, we have added the button Adjust Icon Settings to the Custom Icon Folders configuration page.

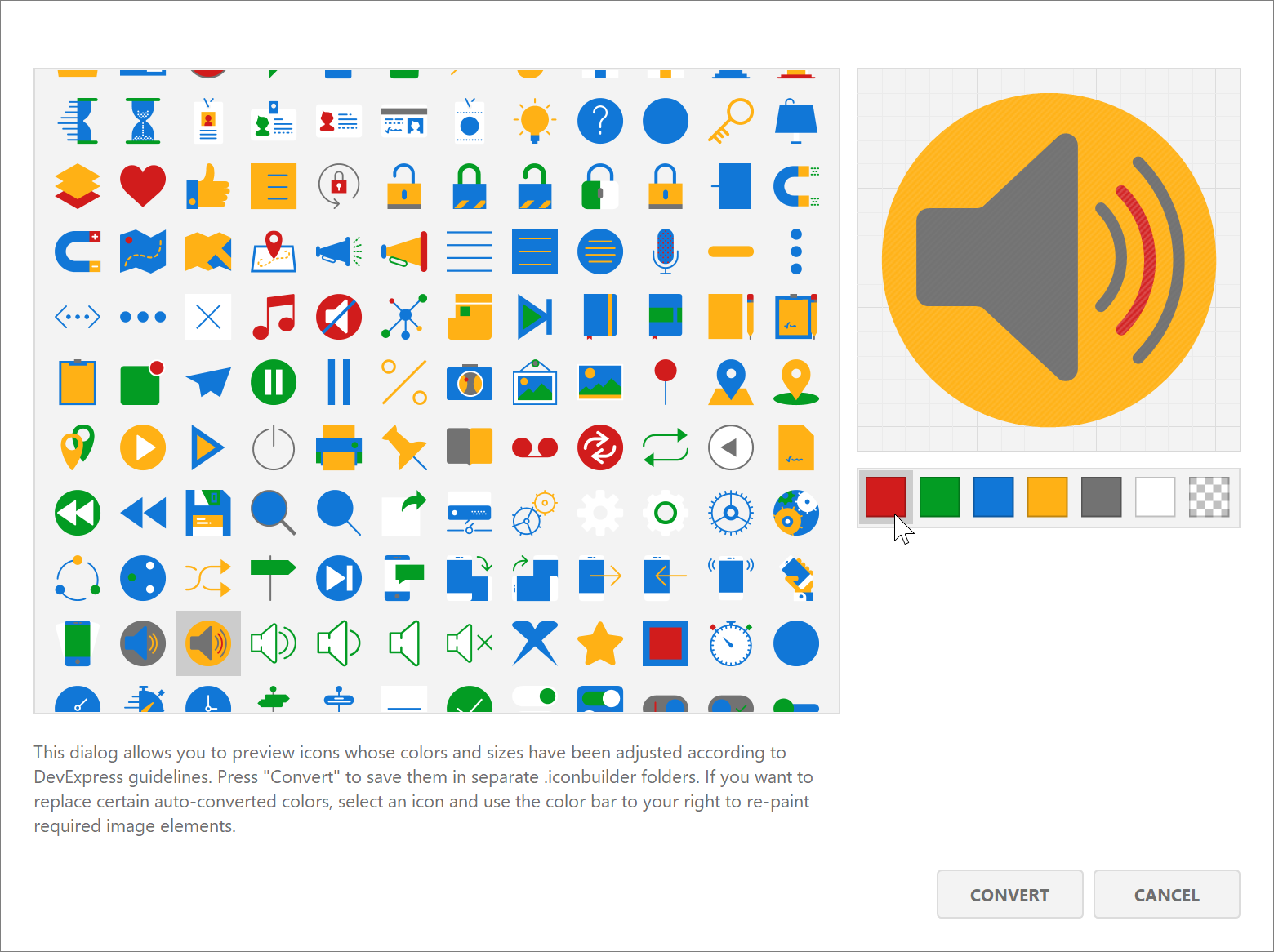
When you click this button, Icon Builder processes icons in all checked folders. A selection dialog comes up where you can check individual conversion results and change colors as needed.
Note that the conversion process also attempts to optimize the bounding boxes of source icons so that proportions remain correct when icons are scaled to standard sizes later.

Once you click Convert, new icons are placed into a sub-folder .iconbuilder in the original path. Of course your source icons remain intact! If converted icons are available, they will now be shown in place of the original ones inside Icon Builder.
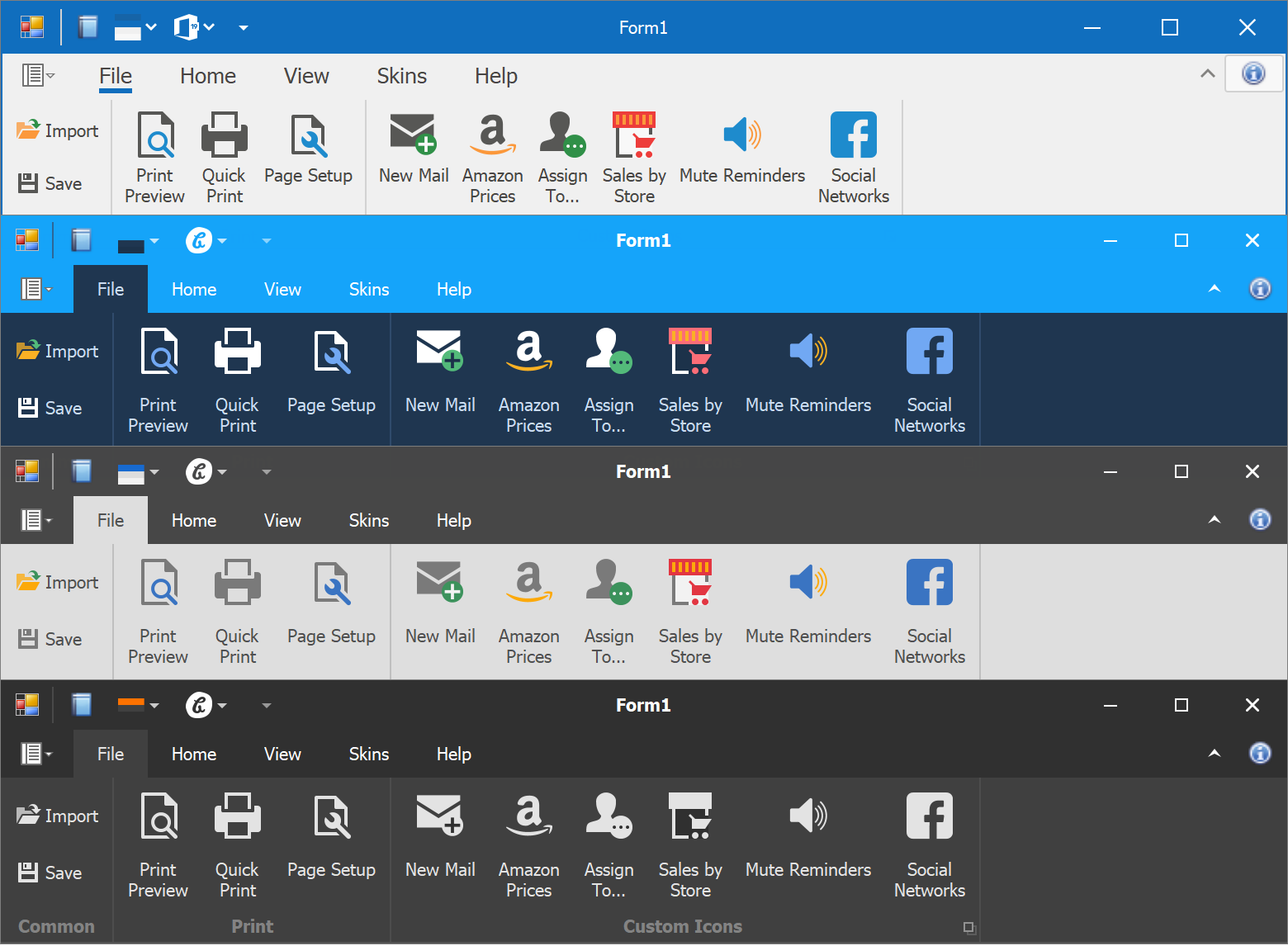
For comparison, here’s the result of converting the same 3rd party icons as before, with different skin settings:

Let’s Hear What You Think
Have you used Icon Builder yet? Are you looking forward to using custom SVG icons with full skin support in your applications? Please feel free to comment below or open Support Center tickets for discussion.
Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.